The biggest challenge for UI/UX designers by far is juggling multiple tools for different parts of their workflow. This is where Affinity Designer and Figma come in, each offering unique solutions. Affinity Designer, with its powerful vector capabilities and one-time purchase model, has gained a following among illustrators and graphic designers. We think, a comparative study of Figma vs Affinity Designer could be really interesting!
You see, Figma has revolutionized collaborative design with its cloud-based platform, becoming a go-to for UI/UX teams. Conversely, Affinity Designer’s “personas” feature allows seamless switching between vector and raster workspaces, while Figma’s browser-based approach means you can design on almost any device.
Let’s go deeper into how these tools stack up against each other for various design needs.
Table of Contents
ToggleAn Overview of Affinity Designer and Figma
There is more to Affinity Designer’s robust vector and raster editing features and Figma’s superior real-time collaboration and cloud-based design capabilities.

About Affinity Designer
Affinity Designer is a graphic design software created by Serif, a UK company. It’s meant to be a faster, less bloated alternative to Adobe Illustrator.
Key Highlights:
- One-time payment, no subscription
- Works on Mac, Windows, and iPad
- Has three “personas”: Designer (vector), Pixel (raster), and Export
- Good for illustration and digital painting
- Integrates with other Affinity products (Photo, Publisher)
About Figma
Figma is a web-based design tool that’s become very popular for UI/UX design and collaboration.
Key Highlights:
- Cloud-based, works in your browser
- Real-time collaboration
- Focused on UI/UX and interface design
- Has a free plan for individuals
- Includes prototyping features
- Works well for designing systems
Selected Figma as Your Web Design Companion?
We can help you transfer your designs ensuring optimal clarity, color richness and alignment to web dimensions. Our team works with minimum hand-holding.
Comparing Figma vs Affinity Designer for Feature-rich Performance
Figma vs Affinity Designer come neck-to-neck when it come to features, performance, UI and pricing. Here is everything in a nutshell –
| Feature | Figma | Affinity Designer |
| User Interface | Streamlined, modern, real-time collaboration | Traditional, familiar, highly customizable |
| Design Capabilities | Strong in collaboration and prototyping | Advanced vector and raster editing, extensive design features |
| Collaboration | Real-time multi-user support, excellent for teams | Limited collaboration, geared towards individual designers |
| Platform Compatibility | Web-based, accessible from any device, with additional desktop apps | Standalone application, compatible with Windows and macOS |
| Cost | Tiered subscription model, starting from free to $75/full seat/month | One-time payment: $3,499 for macOS/Windows, $999 for iPad |
| Community and Support | Extensive tutorials, active community forum, responsive support | Comprehensive tutorials, active user forums, responsive email support |
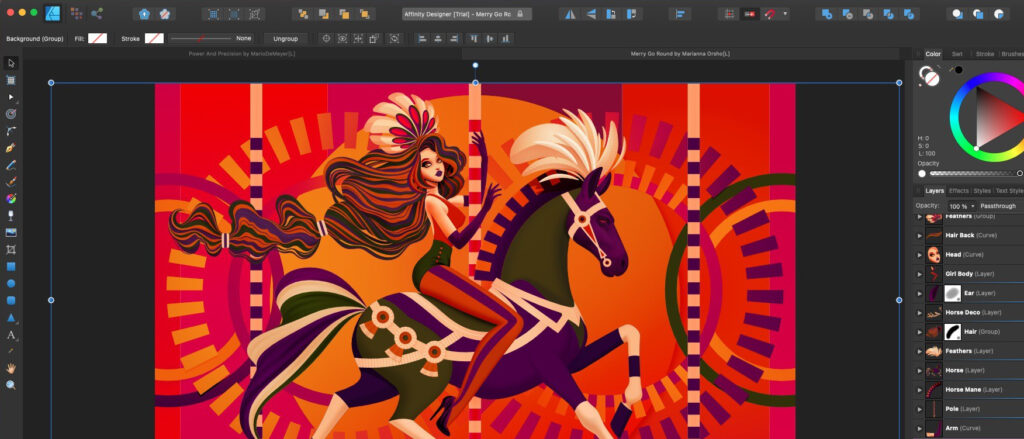
User Interface and Experience
Affinity Designer provides a traditional and familiar interface that mirrors many other graphic design tools, easing the transition for experienced designers. Its UI is designed to be intuitive and user-friendly, with well-organized panels and tools that streamline the design process. The software offers a high degree of customizability, allowing users to tailor the workspace to their specific needs.
This includes arranging panels and toolbars according to preferences, enhancing efficiency and comfort. The logical and familiar layout, combined with a comprehensive set of keyboard shortcuts, makes navigation straightforward and workflow optimization seamless.
In contrast, Figma boasts a streamlined and modern interface, emphasizing collaboration and real-time editing. Its clean and minimalistic UI reduces distractions, enabling designers to focus on their work. Figma caters to both beginners and advanced users with its intuitive design, ensuring quick grasping of basics while offering advanced features for seasoned designers.
Although it offers less customizability compared to Affinity Designer, its smooth navigation, well-organized menus, and clean workspace make it user-friendly. The integrated real-time collaboration features allow multiple users to work together efficiently, making Figma an outstanding option for teams and designers seeking an accessible and collaborative tool.
Read More: Figma vs Adobe XD: Which is Better for UI/UX Design?
Design Capabilities
Affinity Designer excels in its design capabilities with a comprehensive suite of advanced features and toolsets. It offers robust vector editing tools that provide precise control over every element, making it ideal for detailed and complex designs. Its advanced vector manipulation capabilities allow for non-destructive operations, meaning changes can be made without permanently altering the original design.

Additionally, Affinity Designer supports raster graphics, enabling designers to work with pixel-based images and seamlessly integrate them with vector elements. The software also includes extensive color management options and advanced design features such as gradients, effects, and blend modes, which allow for the creation of sophisticated and visually appealing designs.
On the other hand, Figma emphasizes collaboration and prototyping, with a strong focus on real-time teamwork and interactive design. While it also provides powerful vector editing tools, Figma is designed to facilitate the design process through its intuitive interface and collaborative features rather than offering extensive graphic design capabilities.
Figma supports basic raster graphics, but its primary strength lies in its prototyping tools, which allow designers to create interactive and animated design mockups easily. Although it has fewer advanced graphic design features compared to Affinity Designer, Figma’s ability to streamline collaboration and provide a seamless design workflow makes it an excellent choice for teams and projects that prioritize efficient communication and rapid prototyping.
Try This: How to Convert Figma to WordPress Using ZipWP
Collaboration and Workflow
Figma stands out in the realm of real-time collaboration and multi-user support, making it an ideal choice for design teams and collaborative projects. Its platform allows multiple designers to work on the same project simultaneously, providing a seamless experience for remote teams and enhancing productivity.
Real-time updates and comments facilitate efficient communication and decision-making, ensuring everyone is on the same page. Figma also excels in file sharing and version control, enabling designers to easily share their work with team members and clients while keeping track of changes and revisions. Furthermore, Figma integrates smoothly with various tools and plugins, expanding its functionality and allowing designers to streamline their workflow by incorporating their favorite tools into the design process.

In contrast, Affinity Designer is more geared towards individual designers and does not offer extensive collaboration features. It lacks real-time multi-user support, which can be a limitation for teams looking to work together on the same project.
However, Affinity Designer compensates with its robust file sharing capabilities and efficient version control, allowing designers to manage their work effectively and maintain a clear history of revisions. While it does not focus on integration with other tools and plugins as heavily as Figma, Affinity Designer still supports a range of compatible formats and software, enabling designers to import and export their work with ease. This makes Affinity Designer a powerful tool for individual designers who require advanced design features and precision without the need for extensive collaboration functionalities.
More on Figma Conversion: How to Convert Figma to WebFlow: A Step-by-Step Guide
Platform and Accessibility
Affinity Designer and Figma offer different strengths in terms of platform compatibility and accessibility, catering to diverse user needs. Affinity Designer is compatible with both Windows and macOS, making it accessible to a wide range of users. Its robust performance on these platforms ensures that designers can take full advantage of its advanced features regardless of their operating system.
Affinity Designer is designed as a standalone application, which means it can be used offline without any internet connection, providing flexibility for designers who need to work in environments with limited or no internet access. This offline usability ensures that users can continue their work uninterrupted, maintaining productivity even when connectivity is an issue.
On the other hand, Figma is a web-based platform, which inherently makes it highly accessible from any device with an internet connection, regardless of the operating system. This cross-platform compatibility means that users can seamlessly switch between different devices, such as desktops, laptops, and tablets, and access their work from anywhere. Figma also offers desktop applications for Windows and macOS, which provide additional functionality and offline access to a limited extent.
In terms of accessibility, Figma is designed with diverse user needs in mind, offering features that enhance usability for people with disabilities, such as keyboard shortcuts and screen reader support. While Figma’s reliance on an internet connection for most of its functionality can be a limitation in offline scenarios, its web-based nature provides unparalleled accessibility and convenience for remote and collaborative work environments.
Also Check: Simplifying Figma to Elementor Conversion in 5 Steps: A Practical Guide
Cost and Licensing
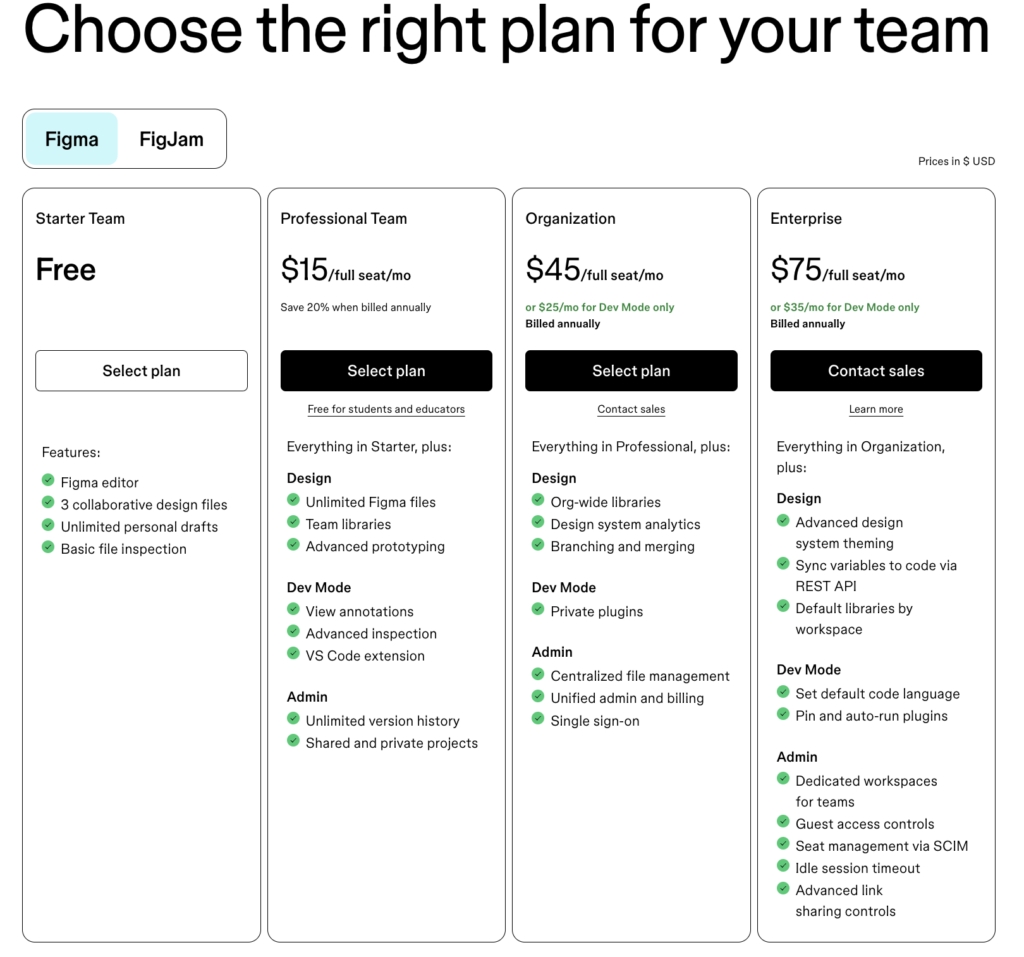
Figma offers a tiered subscription model catering to different user needs, from individuals to large organizations.

- The Starter Team plan is free and includes the Figma editor, 3 collaborative design files, unlimited personal drafts, and basic file inspection, making it ideal for small teams and personal projects.
- The Professional Team plan costs $15 per full seat per month (with a 20% discount when billed annually) and adds features like unlimited Figma files, team libraries, advanced prototyping, view annotations, and advanced inspection.
- The Organization plan, priced at $45 per full seat per month (or $25 per month for Dev Mode only, billed annually), includes everything in the Professional plan, plus org-wide libraries, design system analytics, and centralized file management.
- For large enterprises, the Enterprise plan costs $75 per full seat per month (or $35 per month for Dev Mode only, billed annually) and offers advanced features like design system theming, API integration, and advanced admin controls.
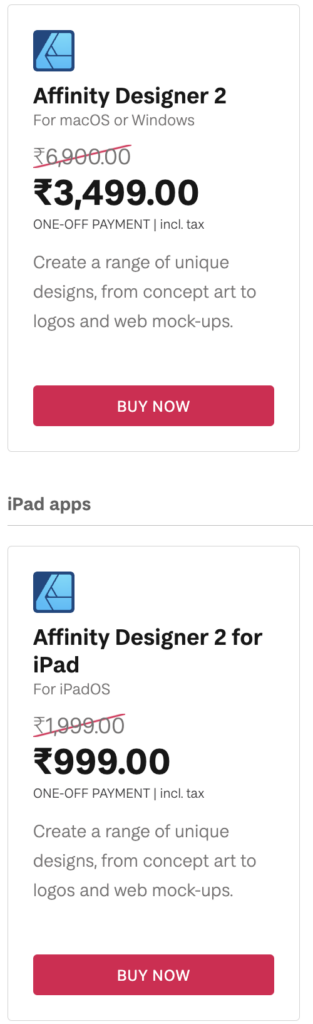
Affinity Designer Affinity Designer employs a one-off payment model, making it a cost-effective choice for individual users and freelancers.

- For macOS or Windows, the software is priced at $3,499.00, offering a full suite of features for a single payment without ongoing subscription costs. This includes the ability to create various designs, from concept art to logos and web mock-ups.
- For iPadOS, Affinity Designer is available for a one-time payment of $999.00, providing the same robust design capabilities in a portable format. This pricing structure makes Affinity Designer an attractive option for those seeking powerful design tools without recurring expenses.
Also Possible: How to Migrate a Site from Figma to WordPress?
Community and Support
Figma provides a wealth of learning resources and fosters a strong sense of community engagement. The platform features an extensive library of tutorials and instructional videos on its website and YouTube channel, catering to users of all skill levels. Comprehensive documentation and guides cover all features and tools, while numerous third-party resources, including blogs, online courses, and webinars, offer additional learning opportunities.
Key highlights include:
- Extensive library of tutorials on Figma’s website and YouTube channel
- Comprehensive documentation and guides
- Numerous how-to guides and Figma to WordPress conversion guides
Figma’s vibrant community engages through a dedicated forum where designers can discuss topics, share tips, and seek support. Regularly updated community-driven content, including plugins and templates, enhances the platform’s functionality. Frequent community events and meetups, both virtual and in-person, foster collaboration and knowledge sharing.
Key aspects are:
- Active and vibrant community forum
- Community-driven content (plugins, templates)
- Frequent community events and meetups like the Config 2024
Affinity Designer’s strong community engagement is evident through its active user forums. Designers can exchange ideas, ask questions, and offer support, creating a collaborative environment. The community also contributes additional resources and plugins, enhancing the software’s functionality.
Key community features are:
- Active user forums for idea exchange and support
- Collaborative environment
- Community contributions (resources, plugins)
Affinity Designer offers responsive customer support through multiple channels, including email and support tickets. Users receive timely assistance, ensuring they can resolve issues efficiently. The Affinity website also provides comprehensive support resources, further aiding users in their design journey.
Key support features include:
- Responsive customer support (email, support tickets)
- Timely assistance for users
- Comprehensive support resources available on the Affinity website
Keep Reading More: Tips and Tricks for Figma to WordPress Conversion
Bottom Line: Figma Comes Out on Top
Figma takes the cake. Two standout aspects seal our assesment:
- Figma is any day way easier to use with others. You can work together in real-time, which is huge for teams.
- Plus, it’s great for UI/UX work, which is what many designers are doing now.
Want to design anywhere? Figma’s got you covered. It works in your browser, so you can use it on pretty much any device. And if you’re new to design, you’ll find tons of help online. There’s a big community sharing tips and tricks.
Sure, Affinity Designer is great for detailed vector work and it’s cheaper in the long run. But for most design jobs, especially if you’re working with others, Figma is the way to go. It’s simple: Figma fits how most people work today.