Ever notice how eye-catching graphics make websites pop? They’re key for grabbing attention and sharing info quickly. That’s where the comparison of the top graphic tools Figma vs Canva come in. Figma’s great for designing whole website layouts and working with others in real time. Canva is your go-to for quick, pretty social media posts and simple designs.
Wondering which one’s right for you? Don’t worry! This article will break down what each tool does best, so you can pick the perfect fit for your graphic needs.
Table of Contents
ToggleAbout Figma and Canva
Figma and Canva have revolutionized graphic design, making it accessible to both professionals and beginners alike. These platforms have transformed how we create visuals for the web, each offering unique strengths to meet different design needs.
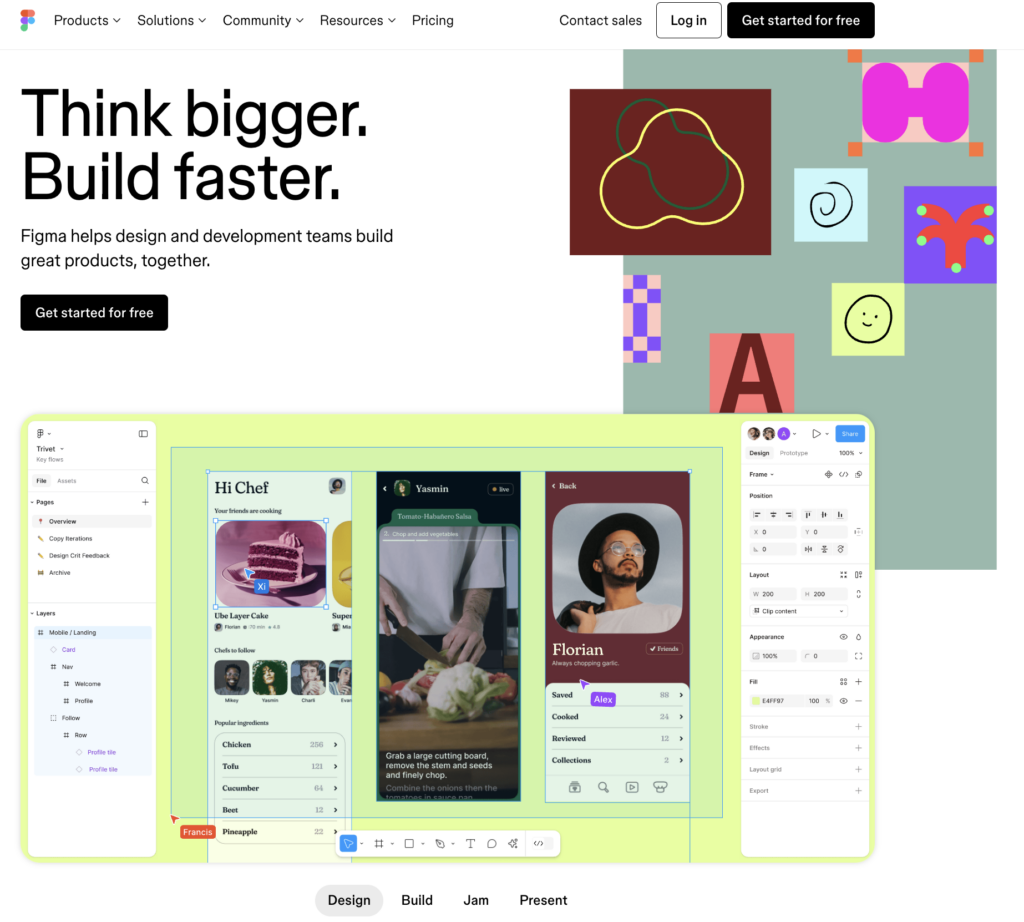
Figma

Figma is a powerful, web-based design tool that has become a go-to for collaborative interface design. It allows teams to work together seamlessly on complex projects, from wireframing to final designs.
Key Highlights
- Real-time collaboration
- Vector editing and design
- Prototyping features
- Design system creation
- Plugin ecosystem
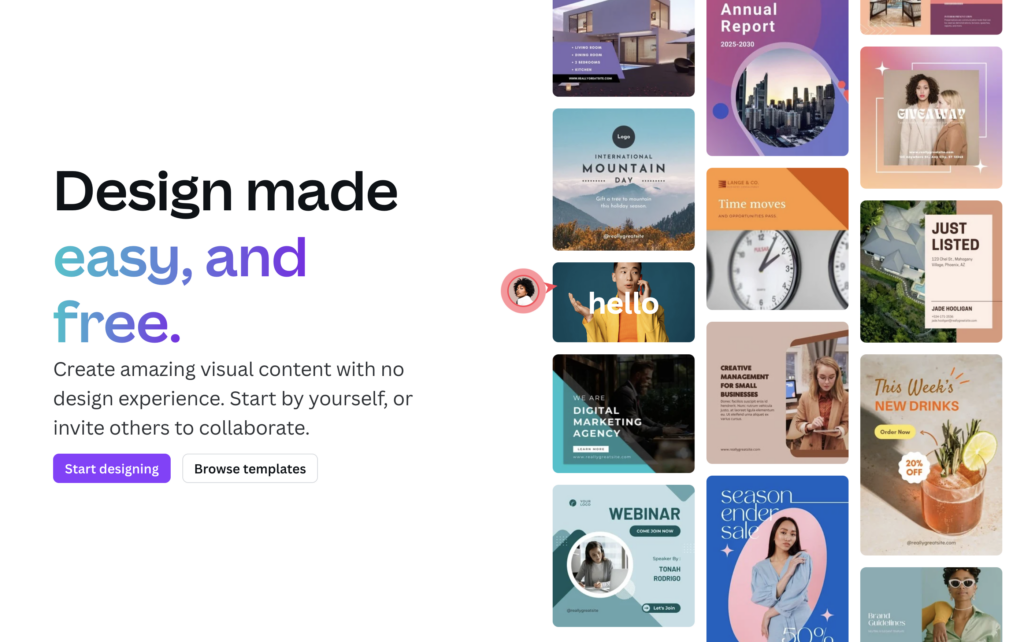
Canva

Canva is a user-friendly graphic design platform that has democratized design, allowing anyone to create stunning visuals without extensive training. It offers a vast array of templates and an intuitive drag-and-drop interface, making it perfect for quick, professional-looking designs.
Key Highlights
- Huge library of templates
- Easy-to-use interface
- Built-in photo editing
- Brand kit feature
- Print and publish options
Are You More of a Figma Pro than Canva Casual?
We can help optimize your advantage further with quick Figma to WordPress transfers! Send to us transferables and we will complete the conversions within the shortest time, ensuring flawless, brilliant, uncompromised image quality.
Figma vs Canva: Which One’s Easier to Use?
Let’s talk about how easy these tools are to pick up, Figma vs Canva.
Canva’s all about simplicity. It’s like the friendly neighbor of design tools. Drag, drop, and voila! You’ve got a pretty design. Even if you’ve never touched design software before, you’ll feel right at home.
Figma’s a bit different. It’s more like that cool, techy friend who knows all the shortcuts. It’s packed with pro features, but that means it takes a bit longer to learn. Don’t worry though, once you get the hang of it, you’ll be designing like a pro.
Here’s the quick breakdown:
- Canva: Super easy, great for beginners
- Figma: More complex, but powerful for pros
- Canva: Tons of ready-made templates
- Figma: More freedom to create from scratch
Learn More: Figma vs Illustrator: Which is Best for Vector Design?
Design Power: What Can You Actually Make?
Now, let’s get into what these tools can really do.
Canva’s your go-to for quick, good-looking designs. Need a social media post in a hurry?

Canva’s got your back. It’s perfect for:
- Social media graphics
- Simple presentations
- Basic website mockups
But here’s the catch: you can’t get too fancy with Canva. It’s like using cookie cutters – quick and easy, but limited.
Figma, on the other hand, is like having a whole kitchen to experiment in. Want to design a complex app interface? No problem. Need to create interactive prototypes? Figma’s your tool. It’s great for:
- Detailed website layouts
- Complex user interfaces
- Interactive prototypes
The trade-off? It takes more time and skill to use Figma effectively. Also, if you are in a rush to expand your agency’s design output with Figma productions, try the best white-label WordPress web design services.
Do More with White-label: White-Label Figma to WordPress Conversion for Agencies
Team Players: How Well Do They Play with Others?
Working with a team? Here’s what you need to know.
Canva keeps it simple. You can share your designs and get feedback, but that’s about it. It’s like passing notes in class – it works, but it’s not exactly high-tech.
Figma, though? It’s built for teamwork. Multiple people can work on the same design at once. It’s like a digital whiteboard where everyone can draw together. Pretty cool, right?
Quick comparison:
- Canva: Basic sharing and feedback
- Figma: Real-time collaboration
- Canva: Good for small teams
- Figma: Great for big teams and complex projects
Interesting Read: Figma vs Sketch: Which Design Tool is Right for You?
Making Things Move: Prototypes and Interactivity
Want to make your designs come to life? Let’s see how Figma vs Canva stack up.
Canva keeps things pretty static. You can add some basic animations, but that’s about it. It’s like making a flipbook – simple but limited.
Figma takes it to the next level. You can create interactive prototypes that feel like real apps or websites. It’s like building a mini-version of your final product. This is super helpful for testing and getting feedback.

Here’s what each tool is good for:
- Canva: Basic animations, static designs
- Figma: Interactive prototypes, complex animations
- Canva: Limited user testing
- Figma: Great for thorough user testing
Find Out More: How to Convert Figma to Canva: Simplifying Edits
Sharing Your Work: How to Get Your Designs Out There
Finally, let’s talk about sharing your masterpieces as in Figma vs Canva.
Canva makes it easy to save your work as images or PDFs. You can even post directly to social media. It’s like having a direct line to Instagram or Facebook.
Figma gives you more options. You can export your designs in different formats, including code snippets for developers. It also plays nice with other work tools like Slack or Jira.
The rundown:
- Canva: Easy social media sharing
- Figma: More export options, including developer-friendly formats
- Canva: Limited connections to other tools
- Figma: Lots of integrations with work tools
Cost Considerations: Pricing and Accessibility
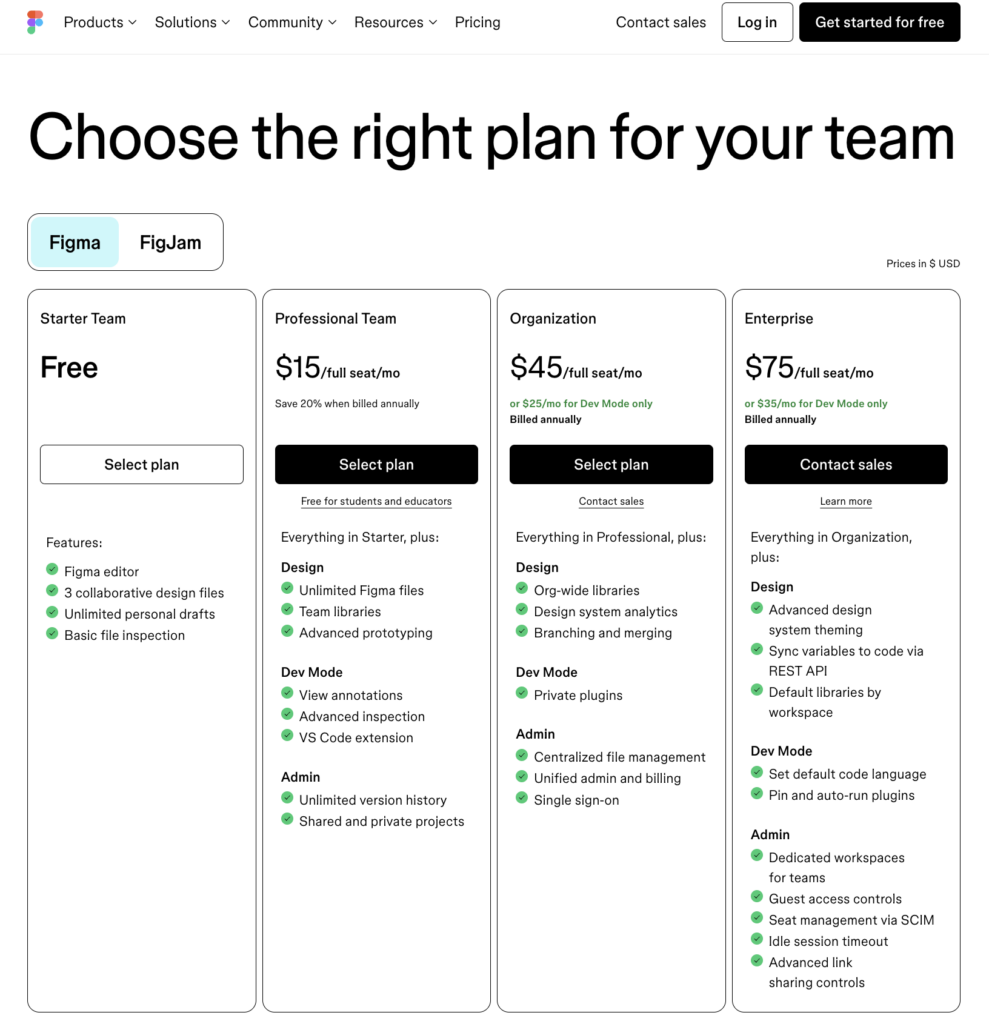
Let’s examine the financial aspects of Figma vs Canva.
Canva offers a cost-effective approach to design. Its free tier provides access to basic features, making it an attractive option for individuals and small businesses with limited budgets. The affordable Pro subscription unlocks enhanced tools and a larger asset library, catering to users who need more advanced features without a significant financial investment.
Figma, while offering a free tier, provides more limited features compared to its paid plans. The Professional and Organization plans are tailored for professional designers and larger teams, offering comprehensive tools and collaboration features. However, these plans come at a higher price point, potentially making Figma less accessible for individuals or small teams with tight budgets.

Key points to consider:
- Canva: Free tier with basic features, affordable Pro subscription
- Figma: Limited free tier, more expensive Professional and Organization plans
- Canva: Suitable for individuals and small businesses
- Figma: Tailored for professional designers and larger teams
When choosing between these tools, consider your budget alongside your design needs to find the most suitable option.
More Resources: How to Convert Figma to Gutenberg: 5 Simple Steps
Target Audience: Who Benefits Most?
Understanding the intended user base for Figma vs Canva can help you make an informed decision.
Canva primarily caters to non-designers, marketers, and small business owners who need visually appealing designs without extensive design knowledge. Its user-friendly interface and extensive template library make it an ideal choice for those seeking quick and straightforward design solutions. Canva excels in creating:
- Social media graphics
- Marketing materials
- Simple presentations
- Basic infographics
Figma, on the other hand, is designed for professional designers, UX/UI specialists, and design teams working on complex projects. Its robust feature set and professional-grade interface make it well-suited for iterative design processes and detailed design work. Figma is particularly useful for:
- Detailed website layouts
- Complex user interfaces
- Interactive prototypes
- Collaborative design projects
Consider these factors:
- Canva: Minimal learning curve, ideal for simple designs
- Figma: Steeper learning curve, requires design expertise
- Canva: Basic collaborative features
- Figma: Robust real-time collaboration tools
The Final Verdict: Figma Takes the Lead
When it comes to graphic design, Figma emerges as the clear frontrunner. Its powerful features and flexibility make it the go-to choice for serious designers and teams looking to create high-quality, complex graphics.
Figma’s vector editing capabilities allow for precise control over every element of your design. This means you can create scalable graphics that look crisp on any screen size – a must-have in today’s multi-device world. Plus, its robust prototyping tools let you bring your designs to life, testing user interactions before a single line of code is written.