When you’re a web designer looking to add motion to your prototypes, the question often pops up: should you stick with Figma or use a different app for more advanced animations? It’s a common dilemma as interactive, engaging websites become the norm. Motion prototyping lets you show off how buttons, transitions, or any other element behaves in real life, not just on a static page.
Figma has made a name for itself, not just for design but also for its motion prototyping tools. It’s versatile, letting you keep everything under one roof—design, prototype, and animate. On the other hand, there are more niche tools like Origami Studio, which zeroes in on creating high-end animations and complex interactions.
Choosing between these tools comes down to what you need for the project. Figma’s convenience or Origami’s specialized power? This article dives into how Figma and Origami Studio stack up for motion prototyping, so you can decide which one fits your workflow and design goals.
Table of Contents
ToggleFigma and Origami Studio: Understand the Strengths and Usability
If you’re aiming to level up your motion prototyping game, Figma and Origami Studio both bring their own strengths to the mix. To help you find the right fit, let’s explore how these tools stack up and what they offer for creating smooth, interactive designs.
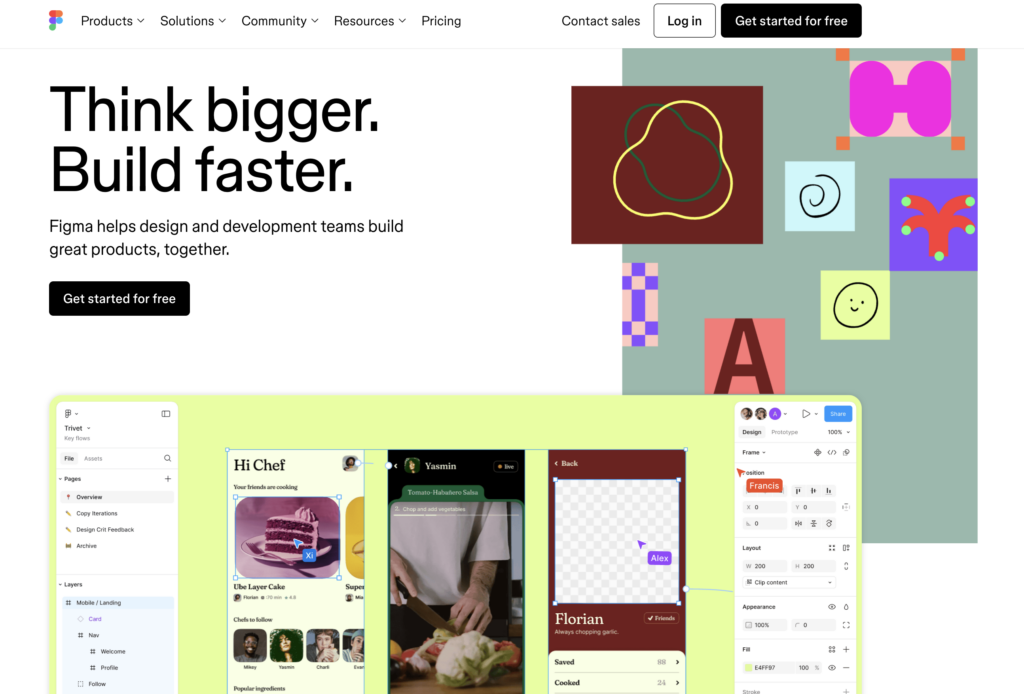
Figma is a well-rounded design tool that has gained widespread popularity for its simplicity and versatility. While primarily known for UI/UX design, Figma has integrated motion prototyping features that allow designers to create interactive designs without switching between different software. Its seamless collaboration features, cloud-based platform, and intuitive interface make it a go-to for many teams. Additionally, with smart animations and interactions, Figma simplifies the process of turning static layouts into dynamic prototypes. For designers who want an all-in-one solution, Figma provides a strong balance between basic animation and high-level design.

- All-in-one platform: Design, prototype, and collaborate in real-time without leaving the app.
- Smart animations: Easily create smooth transitions and interactions between elements.
- Collaborative features: Work together with teams in real-time, making feedback loops faster.
- Cross-platform support: Works directly in the browser, so no need for installs or updates.
- Integration with other tools: Easily integrates with plugins and other design tools to enhance its functionality.
Read Another Comparison: Figma vs ProtoPie
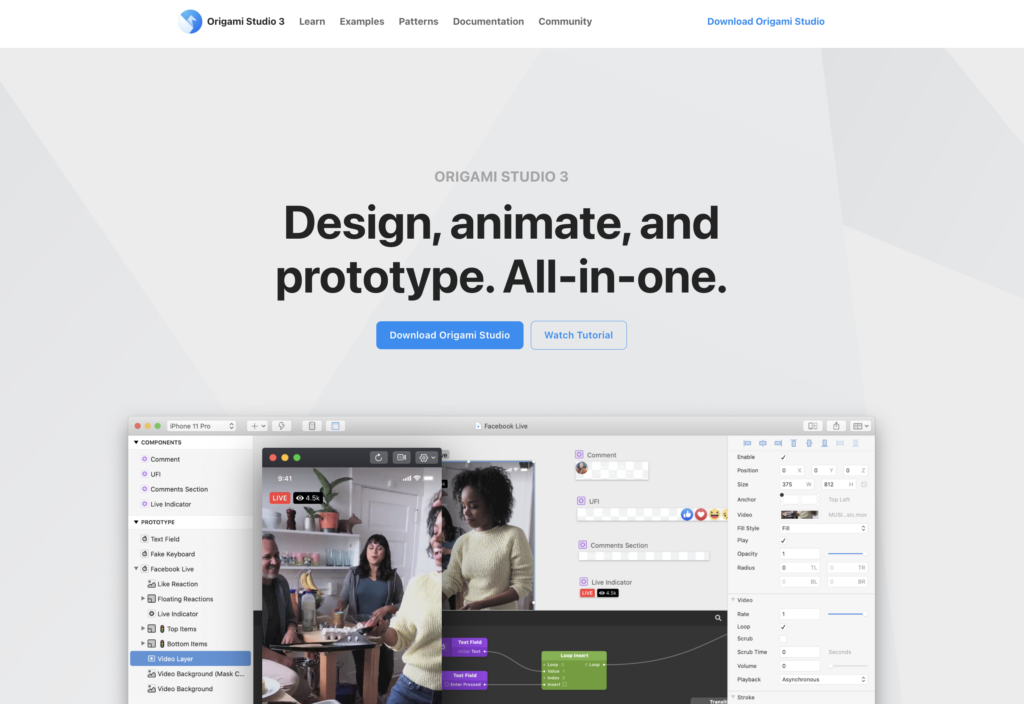
Origami Studio takes motion prototyping to the next level by focusing on creating advanced, highly interactive prototypes. Built by Facebook engineers, Origami Studio offers a wide range of tools specifically for designing, animating, and prototyping complex interactions. Its new feature, Canvas, allows freeform drawing, text editing, and dynamic layout manipulation, giving designers full control over their prototypes. For those looking to build more detailed and responsive animations, the Patch Editor in Origami Studio unlocks powerful interaction possibilities. With access to native hardware APIs, Origami Studio also enables designers to experiment with haptic feedback, GPS, and device motion, setting it apart as a tool for exploring deeper interactivity.

- Advanced animation capabilities: Perfect for creating micro-interactions and intricate user flows.
- Patch Editor: Combine components with dynamic interactions to build fully interactive prototypes.
- Hardware integration: Access device hardware features like camera roll, haptic feedback, and accelerometer.
- Canvas for freeform design: Layout your prototypes visually with freeform drawing tools and editable text.
- Easy Figma integration: Import designs from Figma, making it easier to combine both tools in your workflow.
Both Figma and Origami Studio have their strengths. Figma is ideal for a broader range of design tasks, while Origami Studio excels in building rich, interactive prototypes that tap into hardware capabilities. Choosing between them depends on whether you need an all-in-one tool or one focused on pushing the boundaries of motion design.
Learn How to: Convert Designs from Figma to WordPress for E-commerce Sites
Love Figma Designs in Their Clean, Seamless Transferable Quality?
Choose Figma for your web layouts, planned and ideated by our pro designers, executed within an affordable budget and your preferred timeline. Get started today!
- Contact Us
A Comparative Analysis of Figma vs Origami Studio for Motion Prototyping in Web Design
A comparison of Figma vs Origami Studio is super helpful for web designers looking to make their prototypes more dynamic and interactive. Each tool has unique features that can make or break your design process. Knowing which one works best for your project helps you save time, work smarter, and create better results.
Core Differences in Motion Prototyping: Figma vs Origami Studio
When comparing Figma vs Origami Studio for motion prototyping, the key differences lie in their approach to animations, complexity, and how deeply they integrate with other tools. Figma offers a streamlined experience, focusing on ease of use and collaboration. On the other hand, Origami Studio provides powerful, advanced features that are ideal for highly interactive prototypes, but it comes with a steeper learning curve. Let’s dive into the main distinctions between the two:
- Simplicity vs Complexity: Figma is designed to be intuitive and easy to use for both beginners and experienced designers. Its motion prototyping features are straightforward, allowing you to quickly create basic animations. Origami Studio, however, is built for more complex interactions, with a range of advanced tools for precise control over every element’s movement.
- All-in-One vs Specialized Focus: Figma is an all-in-one tool where you can design, animate, and collaborate in one place. This makes it ideal for teams looking to streamline their workflow. Origami Studio, while specialized in motion prototyping, requires you to bring in designs from other tools like Figma, which can add extra steps to the process.

- Collaborative Power: Figma stands out for its real-time collaboration features, enabling multiple users to work on the same project simultaneously. Origami Studio, while offering unique prototyping capabilities, is more focused on individual work and lacks the same level of collaborative integration.
- Hardware Integration: Origami Studio takes things further by allowing designers to integrate hardware features such as device motion, haptic feedback, and GPS data into their prototypes. Figma doesn’t offer this level of integration, making Origami Studio the go-to choice for designers who need deeper hardware interactions.
- Learning Curve: Figma is known for being user-friendly, even for beginners. Origami Studio, on the other hand, offers more advanced features but requires a bit more time to learn and master, especially with its Patch Editor for creating custom interactions.
Discover Now: How to Maximize SEO Performance in Figma to WordPress Conversions
Motion Design Capabilities: Figma vs Origami Studio for Web Design
When it comes to motion design, both Figma and Origami Studio offer powerful tools, but they cater to different needs in web design. Figma provides a simple yet effective way to add life to your designs, focusing on ease of use for designers who need quick, seamless animations. Origami Studio, on the other hand, is more specialized, giving you the ability to create detailed, complex interactions that push the boundaries of motion design. Here’s how their motion design capabilities compare:
- Basic vs Advanced Animations: Figma’s motion tools are great for creating clean, straightforward animations like hover effects, transitions, and subtle interactions. It’s easy to add these animations directly within your design workflow. Origami Studio, however, is built for more advanced animation needs, allowing you to fine-tune every movement and create highly responsive interactions.
- Quick Setups vs Precision Control: In Figma, motion design is quick and intuitive, making it easy to add animations without much effort. Origami Studio offers more control over how elements move and behave, with its Patch Editor enabling designers to build custom, detailed animations. This makes it ideal for designers looking to create immersive user experiences.

- Smart Animations vs Custom Interactions: Figma provides smart animations that automate transitions between elements, making it a great tool for faster design iteration. Origami Studio, however, focuses on custom interactions, allowing designers to connect elements with more complex logic and create more engaging user flows.
- Prototyping for Dynamic Websites: If you’re building a site with basic interactive elements, Figma’s motion capabilities will likely meet your needs. But if your project involves more intricate animations—like those requiring touch, device motion, or haptic feedback—Origami Studio’s in-depth motion design tools are the better fit.
- Cross-Device Interaction: While Figma focuses on screen-based animations, Origami Studio takes it a step further by offering tools to build motion designs that interact with hardware, such as GPS, accelerometers, and the camera. This makes Origami Studio ideal for mobile or location-based web projects where device integration is key.
Read for Insights: Common Pitfalls to Avoid for a Smooth Figma to WordPress Conversion
Advanced Animations and Micro-Interactions: Figma vs Origami Studio
Figma is excellent for quick, smooth animations that bring designs to life, but it’s more suited for simple interactions. For more complex, advanced animations and micro-interactions, Origami Studio shines. It allows designers to create highly detailed, responsive elements with precise control over every movement. Here’s how they differ:
- Figma’s Smart Animations: Great for seamless transitions and basic effects.
- Origami Studio’s Custom Interactions: Ideal for complex, multi-step animations and micro-interactions.

- Fine-Tuned Control: Origami Studio lets you tweak every detail, making it perfect for intricate design elements.
- Micro-Interactions: Origami Studio’s Patch Editor enables deep control over how users interact with small, essential details in your design.
Get More Out of Figma: Best Tips for Ensuring High Conversion Rates When Converting Figma Designs to WordPress
Usability and Workflow: Figma vs Origami Studio Comparison
Figma is designed for ease of use, offering a smooth workflow where you can design, prototype, and animate all in one place. Origami Studio, while more powerful for advanced interactions, has a steeper learning curve and requires more setup. Here’s a breakdown of their usability and workflow differences:
- Figma’s Simplicity: Easy to learn, with a clean interface that makes it quick to jump from design to prototype.
- Origami Studio’s Depth: More complex, with advanced tools for custom interactions, but takes longer to master.
- Integrated Workflow: Figma’s all-in-one platform keeps everything in one place, while Origami requires importing designs.
- Speed of Iteration: Figma’s collaborative features allow faster iteration, whereas Origami Studio focuses more on individual, detailed refinement.
Keep Reading: How to Optimize Your Figma to WordPress Workflow for Faster Website Launches
Collaboration Features: Figma vs Origami Studio for Teams
Figma is built for real-time collaboration, allowing multiple designers to work on the same project simultaneously with instant feedback. Origami Studio, while powerful for individual design work, lacks the same level of collaborative tools. Here’s how they compare:
- Figma’s Real-Time Collaboration: Multiple team members can work together in real time, making feedback and updates instant.
- Origami Studio’s Solo Focus: Best for detailed, solo work on complex interactions, but doesn’t offer the same collaborative ease.
- Figma’s Cloud-Based Platform: Accessible from anywhere, with easy sharing and commenting features.
- Origami Studio’s Sharing: Focuses on sharing prototypes for review, but not designed for simultaneous team editing.
Keep Learning: Figma to Astra Template for WordPress: Bridging Design and Functionality Seamlessly
Hardware Integration: Figma vs Origami Studio Flexibility
Origami Studio offers deep hardware integration, letting designers tap into device features like GPS, camera, and haptic feedback for more interactive prototypes. Figma, while versatile, doesn’t provide this level of hardware connection. Here’s a quick comparison:
- Origami Studio’s Hardware Access: Integrates GPS, accelerometer, haptic feedback, and more, making it perfect for mobile and location-based prototypes.

- Figma’s Limitations: Figma is focused on screen-based design without direct access to device hardware.
- Origami’s Advanced Flexibility: Ideal for creating prototypes that interact with real-world environments and device sensors.
- Figma’s Simplicity: Better suited for traditional web and app prototyping without hardware dependencies.
Read More: Best White-Label Figma to WordPress Conversion for Agencies
Choosing Between Figma vs Origami Studio for Your Projects
Deciding between Figma and Origami Studio depends on the complexity and focus of your project. Figma is ideal for quick, collaborative design and prototyping, while Origami Studio excels in detailed, hardware-integrated animations. Here’s how to choose:
- Figma for Simplicity: Perfect for straightforward projects with basic animations and collaborative workflows.
- Origami Studio for Depth: Best for complex projects requiring advanced interactions and device integrations.
- Project Complexity: Use Figma for faster, easier setups; turn to Origami Studio when you need detailed control.
- Team Collaboration vs Individual Focus: Figma thrives in team settings, while Origami Studio is more suited for solo, high-detail work.
Read This Guide: Step-by-Step Guide to Converting PSD to WordPress as a Theme
Verdict: Which Platform Wins?
Figma wins for everyday web design tasks. It’s fast, easy, and great for teams. But when you need to push the limits of interaction design, Origami Studio is the clear choice. It lets you create animations that feel alive and tap into device features Figma can’t touch. While it takes more effort to learn, Origami Studio opens up a world of design possibilities beyond the screen. For most projects, Figma will do the job well. But for those special designs that need to wow users with seamless, complex interactions, Origami Studio is the tool to reach for.




