Integrating Figma designs into WordPress, however, can be a challenging task—especially for beginners or those unfamiliar with coding. One powerful solution to this challenge is Cornerstone, a page builder plugin that allows users to transform Figma to WordPress websites with ease.
In this article, we’ll explore how to seamlessly convert Figma designs into WordPress using Cornerstone, breaking down each step to make the process as straightforward as possible. By the end, you’ll understand how to leverage Cornerstone to bring your Figma design to life on WordPress without complex coding.
Table of Contents
ToggleWhy Choose Cornerstone for Figma to WordPress Conversion?
Cornerstone is a robust front-end page builder known for its intuitive drag-and-drop interface. This plugin allows users to build responsive and customizable layouts without needing coding knowledge. With Cornerstone, designers can take elements from their Figma designs and replicate them in WordPress, ensuring the design and functionality remain consistent.

Here are the key benefits of Cornerstone:
- User-Friendly Interface: Cornerstone’s drag-and-drop editor is straightforward, even for beginners, making it ideal for converting detailed Figma designs.
- Responsive Design Options: Cornerstone ensures that your WordPress site will be fully responsive, adapting seamlessly across different devices.
- Customization Flexibility: It offers various styling options, enabling designers to keep their branding and aesthetics intact.
- Real-Time Editing: Cornerstone allows you to preview changes in real time, which helps in achieving pixel-perfect accuracy for Figma designs.
Read: Figma to WordPress via DIY Route or Hire a Professional Agency
Skip the Coding Chaos While Transforming Figma Designs into WordPress
With professional skills in Figma, WordPress, and Cornerstone, we ensure pixel-perfect results, responsive design, and seamless functionality—saving you time and stress.
Step-by-Step Guide: Converting Figma to WordPress Using Cornerstone
Before beginning the conversion, ensure that your Figma design is well-organized. Here are some important tips:
- Structure your design with frames for sections like headers, footers, and content blocks.
- Label all elements in Figma for easy reference.
- Make sure to use consistent spacing and alignment, as this will make it easier to replicate in WordPress.
Once your Figma design is ready, export design assets such as images, icons, and logos. Cornerstone supports various media formats, so save these in high resolution to maintain quality.
Step 1: Set Up Your WordPress Site
Start by setting up a WordPress website. Here’s how:
- Install WordPress on your chosen hosting provider.
- Choose a lightweight theme like GeneratePress or Astra. These themes work well with page builders and allow for more design flexibility.
- Once WordPress is installed, go to the plugins section, search for Cornerstone, and install it.
Step 2: Import Assets from Figma to WordPress
With your Figma assets exported, you can now bring them into WordPress:
- Go to Media in your WordPress dashboard and upload all the assets.
- Make sure to organize these assets in folders, if necessary, to make the building process smoother.
Step 3: Create a Page with Cornerstone
Now that your site is set up and assets are ready, create a new page in WordPress using Cornerstone.

- Navigate to Pages ⟶ Add New, and then select Edit with Cornerstone.
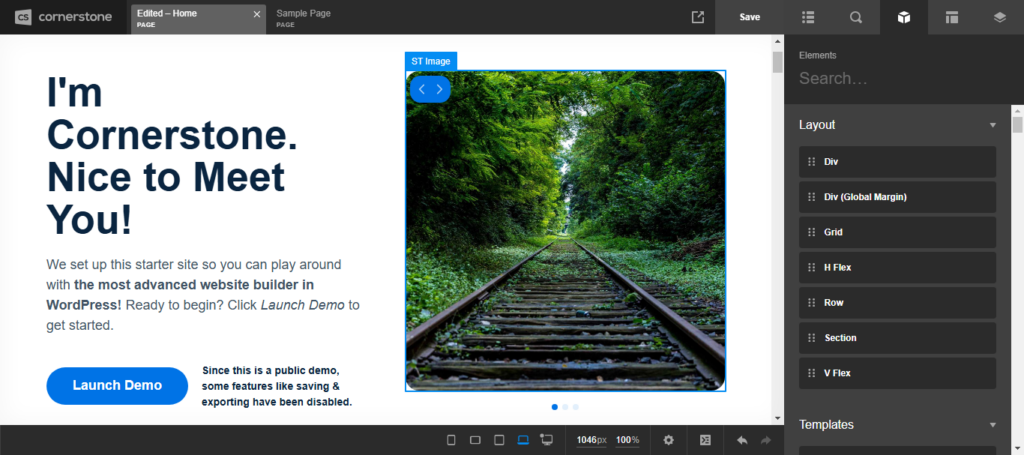
- You’ll now enter the Cornerstone editor, which includes a canvas and design tools.
Familiarize yourself with the layout, as you’ll be working here to build the pages based on your Figma design.
Learn: Design Accessibility Tips to Ensure Figma Designs Translate Well to WordPress
Step 4: Recreate the Structure of Your Figma Design in Cornerstone
It’s time to start building! Follow these steps to recreate your Figma design:

- Add Rows and Columns: Use Cornerstone’s row and column elements to set up the layout. For instance, if your Figma design has a header section, add a row and set it as a header.
- Add Sections for Each Content Area: Replicate the Figma design’s structure by creating sections and blocks for each part of the page (header, footer, content, etc.).
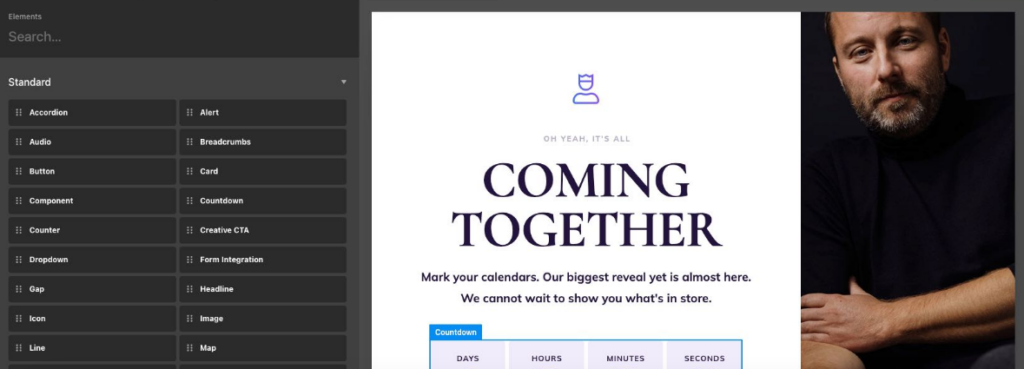
- Drag and Drop Elements: Use Cornerstone’s elements (like text, images, and buttons) and drag them to the correct sections to match your Figma design.
Know about: Common Pitfalls to Avoid for a Smooth Figma to WordPress Conversion
Step 5: Style Elements to Match the Figma Design
To ensure that your WordPress page mirrors the Figma design, carefully style each element:

- Typography: Adjust font sizes, colors, and styles to match your Figma design.
- Spacing and Alignment: Use Cornerstone’s padding and margin tools to match spacing precisely as per your Figma design.
- Color and Backgrounds: Set colors and backgrounds for sections and rows according to your Figma design’s specifications.
- Buttons and Links: Style buttons with the same colors, hover effects, and border radiuses as in your Figma file.
Best Tips for: Ensuring High Conversion Rates When Converting Figma Designs to WordPress
Step 6: Make the Page Responsive
One of the biggest benefits of using Cornerstone is that it allows you to make your design responsive without coding.
- Preview in Different Screen Sizes: Cornerstone offers options to view your design on desktop, tablet, and mobile layouts.
- Adjust Elements for Each Screen: Customize each element for different screen sizes to ensure your design looks consistent and user-friendly across all devices.
After completing the page design, preview it on different devices to check for any inconsistencies. Cornerstone’s real-time editor allows you to view how each adjustment affects the final look, so make sure each section aligns with your original Figma design.
Once satisfied, click on Publish. Your Figma design is now live on WordPress, powered by Cornerstone!
Tips for a Seamless Figma to WordPress Conversion
The most important tip is to avoid heavy themes that could slow down your website. A simple theme, paired with Cornerstone, ensures a faster and smoother site. Next,
- Use a Style Guide: Consistent typography, colors, and spacing in Figma will make it easier to replicate in WordPress.
- Optimize Images: Large images can slow down your website. Use image optimization tools like TinyPNG before uploading to WordPress.
- Keep Your Design Simple: Complex Figma designs may be difficult to replicate perfectly in WordPress. Focus on user experience and responsiveness.
Summary
With the help of Cornerstone, you can achieve pixel-perfect Figma to WordPress results without needing complex coding skills. By following the steps outlined in this guide, you can bring your Figma designs to life on WordPress while maintaining visual consistency and responsiveness. Cornerstone’s user-friendly tools make it easy to turn creative ideas into functional, beautiful websites. So, start building and take your Figma designs live on WordPress with confidence!
FAQs About Figma to WordPress Using Cornerstone
Can I convert Figma designs to WordPress without coding?
Yes! With Cornerstone, you don’t need coding skills to turn a Figma design into a WordPress website. Cornerstone’s drag-and-drop editor allows you to build pages visually, making it accessible for beginners.
How long does it take to convert a Figma design to WordPress using Cornerstone?
The time required depends on the complexity of the design and your familiarity with Cornerstone. Simple designs may take a few hours, while more detailed ones could take longer.
Can I make my Cornerstone pages mobile-friendly?
Absolutely. Cornerstone provides responsive design tools that allow you to tailor your layout for desktop, tablet, and mobile views, ensuring your site looks great on all devices.
Do I need a specific theme to use Cornerstone?
No, Cornerstone works with most themes. However, using lightweight themes like GeneratePress or Astra can enhance compatibility and improve page loading speed.
Are there alternatives to Cornerstone for Figma to WordPress conversion?
Yes, there are other page builders like Elementor and Beaver Builder that also facilitate Figma to WordPress conversions. However, Cornerstone is known for its simplicity and real-time editing capabilities.