A well-designed landing page can significantly impact your online presence, driving conversions and enhancing user experience. If you are a designer or marketer, learning to create landing pages in Figma and deploying them on WordPress is a valuable skill.
Figma’s robust design capabilities, combined with WordPress’s flexibility, allow you to craft stunning landing pages that align with your brand goals. In this guide, we’ll walk you through the entire process, from designing your landing page in Figma to launching it on WordPress.
Table of Contents
ToggleWhy Use Figma for Landing Page Design?
Figma is a powerful, browser-based design tool that has gained immense popularity for its versatility and collaboration features. Here’s why it’s perfect for designing landing pages:
- Real-time Collaboration: Work with your team in real-time and ensure everyone is aligned.
- Scalability: Easily adjust your design for different screen sizes, ensuring a responsive landing page.
- Plugins and Integrations: Use various plugins for quick prototyping, icon selection, and more.
- Ease of Sharing: Share your designs with stakeholders using just a link.
By using Figma, you can visualize your landing page layout, test variations, and create a pixel-perfect design.
Read: Best Prototyping Tools for UI/UX Designers
Got a Killer Landing Page Idea? Let’s Make It a Reality!
From concept to launch, we’ll take your Figma design and make it shine on WordPress! Let’s get your page online and converting! ????
- ???? Get Started Today!
Steps to Design Landing Pages in Figma and Launch Them on WordPress
Before diving into designing a landing page in Figma, planning is essential. A successful landing page has a clear purpose, whether it’s to generate leads, promote a product, or encourage sign-ups. Here’s what to plan:
- Define Your Goal: What do you want visitors to do? Examples include filling out a form or making a purchase.
- Know Your Audience: Understand their preferences and pain points.
- Structure Your Page: Typically, landing pages include the following elements: headline, subheadline, call-to-action (CTA), features or benefits, visual elements (images or videos), and testimonials or reviews.
Step 1: Design Your Landing Page in Figma
Once you’ve planned your structure, follow these steps in Figma:

Set Up the Canvas
- Open Figma and create a new file.
- Set the canvas size based on your intended screen dimensions. For web landing pages, 1440px wide is a good starting point.
Create a Wireframe
- Use simple shapes (rectangles, lines, and text) to outline the structure of your landing page.
- Focus on layout, ensuring the placement of the headline, CTAs, and visuals is intuitive.
Design the Visuals
- Replace placeholders with high-quality visuals.
- Add color schemes, typography, and images that reflect your brand identity.
- Use Figma plugins like Unsplash for royalty-free images or Iconify for icons.
Optimize for Responsiveness
- Design versions for tablet (768px wide) and mobile (375px wide) screens.
- Use Figma’s auto-layout feature to ensure that elements adapt seamlessly to different screen sizes.
Prototype Interactions
- Add clickable interactions to simulate how users will navigate your landing page.
- Use the “Prototype” tab to link buttons to other sections of the design.
Read: Best Tips and Tricks for Figma to WordPress Conversion
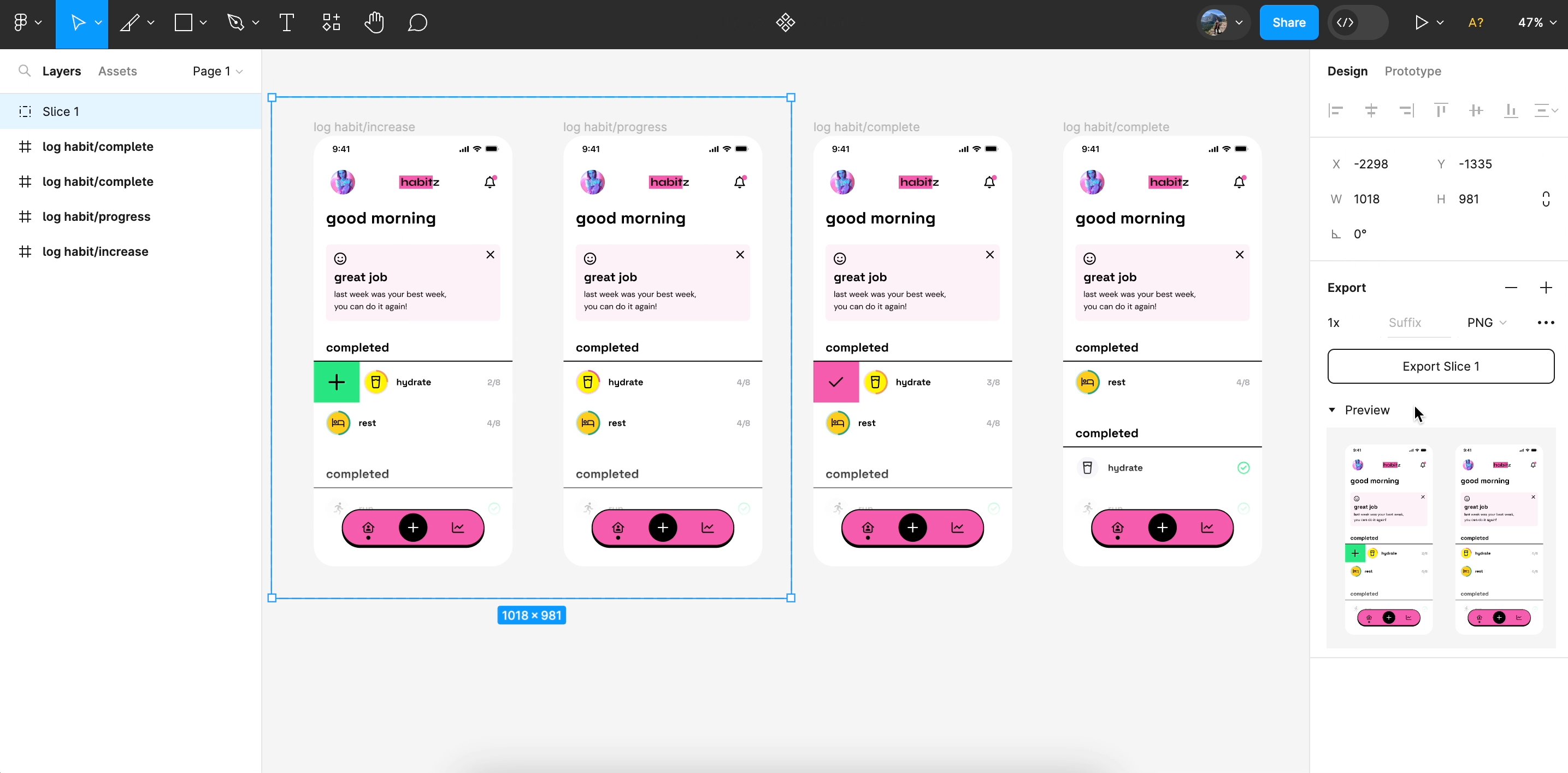
Step 2: Export Your Design Assets
After finalizing the design, export the necessary assets for WordPress:

- Images: Export as PNG or JPEG with optimized resolutions. Use SVG for scalable graphics.
- Typography: Ensure the fonts used in Figma are available on your WordPress theme or web-safe font alternatives are chosen.
- Style Guide: Document the colors, fonts, and spacings to maintain consistency during implementation.
Guide to: Converting Figma Designs to HTML Code and Building a WordPress Website
Step 3: Launch Your Landing Page on WordPress
With your design ready, it’s time to bring it to life on WordPress. Here’s how:
Choose a Page Builder
WordPress offers multiple page builders to create landing pages without coding. Popular options include:
- Elementor
- Divi Builder
- Gutenberg (Block Editor)
These tools let you drag and drop elements to match your Figma design.
Install a Compatible Theme
Select a lightweight and customizable theme such as Astra, GeneratePress, or Neve. These themes integrate seamlessly with page builders and ensure fast loading speeds.
Recreate Your Figma Design
Using the chosen page builder, replicate your Figma design. Follow these tips:
- Use the exact dimensions and font styles from your design file.
- Add custom CSS for precise styling, if required.
- Include animations or hover effects for a polished look.
Optimize for Mobile
Ensure the page is responsive. Test it on different devices and adjust spacing, font sizes, and element placements for mobile users.
Add Functionality
- Insert forms using plugins like WPForms or Contact Form 7.
- Connect your CTA buttons to actions like email subscriptions or purchases.
- Optimize page speed using caching plugins.
Finally, preview your landing page to ensure everything is working as expected. Once satisfied, hit Publish and make your page live.
Step 4: Track and Optimize Performance
Launching your landing page is not the end. Monitoring its performance is crucial for continuous improvement. Use tools like:
- Google Analytics to track visitor behavior.
- A/B Testing Tools to test different versions of your page.
- Heatmaps like Hotjar to identify areas of interest or friction.
Make necessary adjustments to improve user experience and conversion rates.
Guide to: Converting PSD to WordPress as a Theme
Conclusion
Designing and launching a landing page may seem complex, but with tools like Figma and WordPress, the process becomes manageable and efficient. By carefully planning, designing in Figma, and leveraging WordPress’s flexibility, you can create a visually appealing and high-performing landing page that drives results. Remember, the key to success lies in continuous testing and optimization. So, take the first step today and watch your landing pages transform into powerful marketing assets!
FAQs About Designing Landing Pages in Figma
Can I use Figma for WordPress directly?
No, Figma is a design tool. However, you can export assets and recreate the design on WordPress using page builders or custom code.
What are the best plugins for WordPress landing pages?
Popular plugins include Elementor, SeedProd, and WPForms for forms.
Do I need coding skills to create landing pages in WordPress?
No. Page builders like Elementor make it easy to create landing pages without coding. However, basic CSS knowledge can be helpful.
How can I make my landing page mobile-friendly?
Design responsive layouts in Figma and test on different devices during WordPress implementation.
What’s the ideal loading speed for a landing page?
Your page should load within 2-3 seconds. Use caching plugins and compress images to improve speed.
Can I integrate third-party tools like CRM with my landing page?
Yes. Many plugins support integration with tools like HubSpot, Salesforce, or Mailchimp.