Turning Figma mockups into WordPress websites is a key skill for modern web development. For designers and developers, transitioning from design to deployment can streamline workflows, ensuring seamless integration between visual design and technical functionality. This process allows you to bring your creative ideas to life while leveraging the power and flexibility of WordPress.
In this Figma to WordPress article, we’ll walk through a straightforward step-by-step guide that simplifies the process of using Figma designs to develop WordPress sites, helping you achieve high-quality results with minimal complexity.
Table of Contents
ToggleWhy Use Figma for WordPress Design?
Before diving into the steps, it’s essential to understand why Figma is an excellent choice for WordPress projects.
- Real-Time Collaboration: Figma allows teams to collaborate in real-time, ensuring that everyone, from designers to developers, stays on the same page.
- Cloud-Based Access: Since Figma is cloud-based, your designs are always accessible, and you won’t need to worry about version control.
- Scalability: Whether you’re building a simple blog or a complex ecommerce site, Figma’s design tools offer flexibility and scalability.
- Prototyping Features: Figma offers robust prototyping tools, allowing designers to showcase user flows, interactions, and animations easily.
These reasons make Figma a powerful tool when paired with WordPress, the most popular content management system in the world.
Read: Figma to WordPress Conversion Process
Bring Figma Mockups to Life with Expert WordPress Development
Get started today and transform your designs into a responsive, dynamic website that engages your audience. Contact us now!
Step-by-Step Guide: From Figma Mockups to WordPress Deployment
Here’s a breakdown of the process, ensuring your Figma designs are efficiently converted into a functional WordPress site.
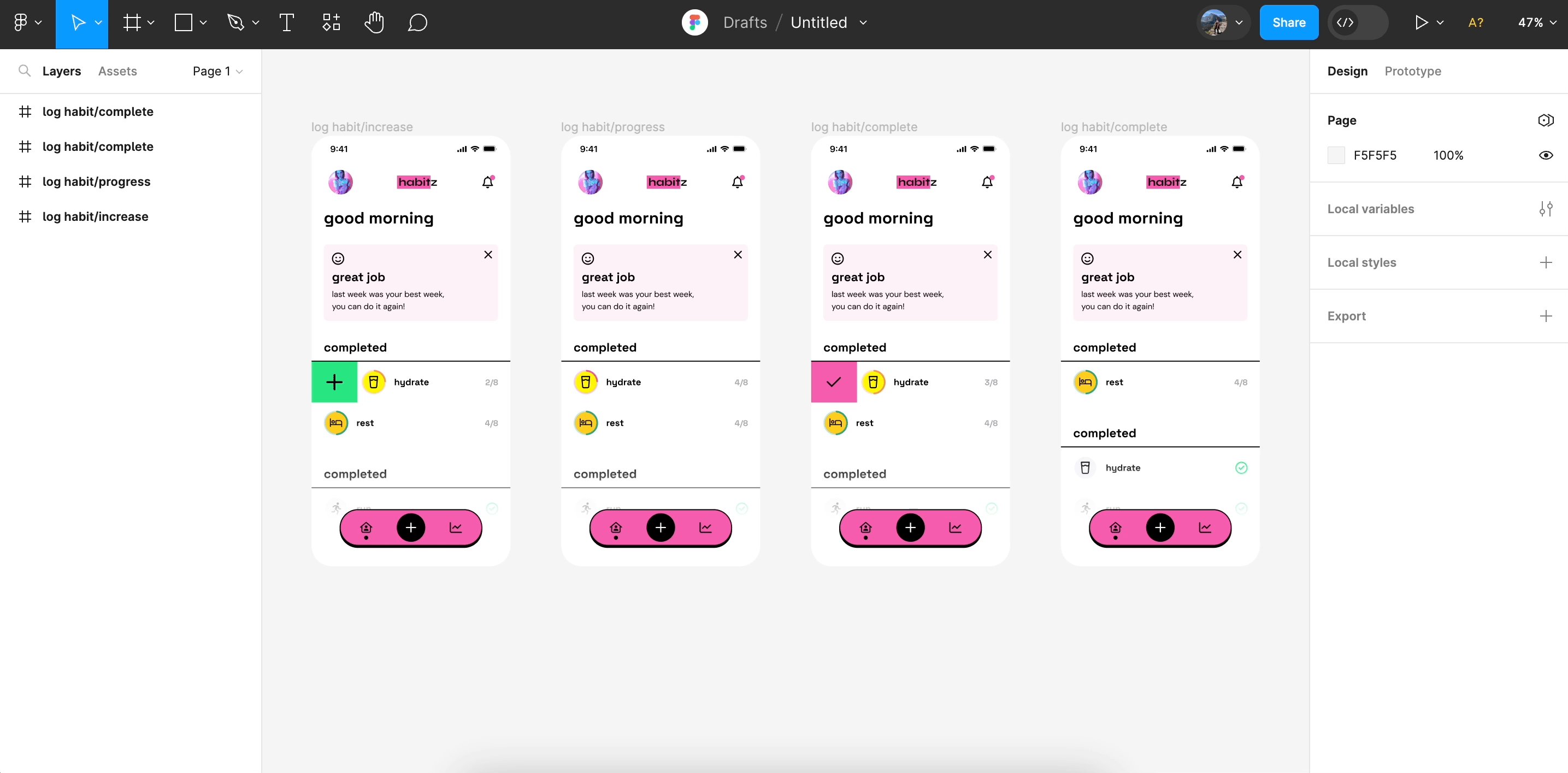
Step 1: Designing the Mockup in Figma
The first step is, of course, designing the mockup. Here are some key considerations:

- Create a Clear Structure: Design the mockup with a clear structure. This includes defining header, footer, body content, and sidebar sections.
- Use WordPress Standards: When designing, keep WordPress themes and plugin functionalities in mind. Design reusable components that fit into WordPress templates, such as buttons, sliders, and forms.
- Design Responsively: Ensure your mockup is responsive. WordPress themes often need to adapt to multiple screen sizes, so design both desktop and mobile versions of your mockup.
- Keep the Developer in Mind: Use Figma features like comments and exportable assets to help the developer easily implement the design.
Check out: Best White-Label Figma to WordPress Conversion for Agencies
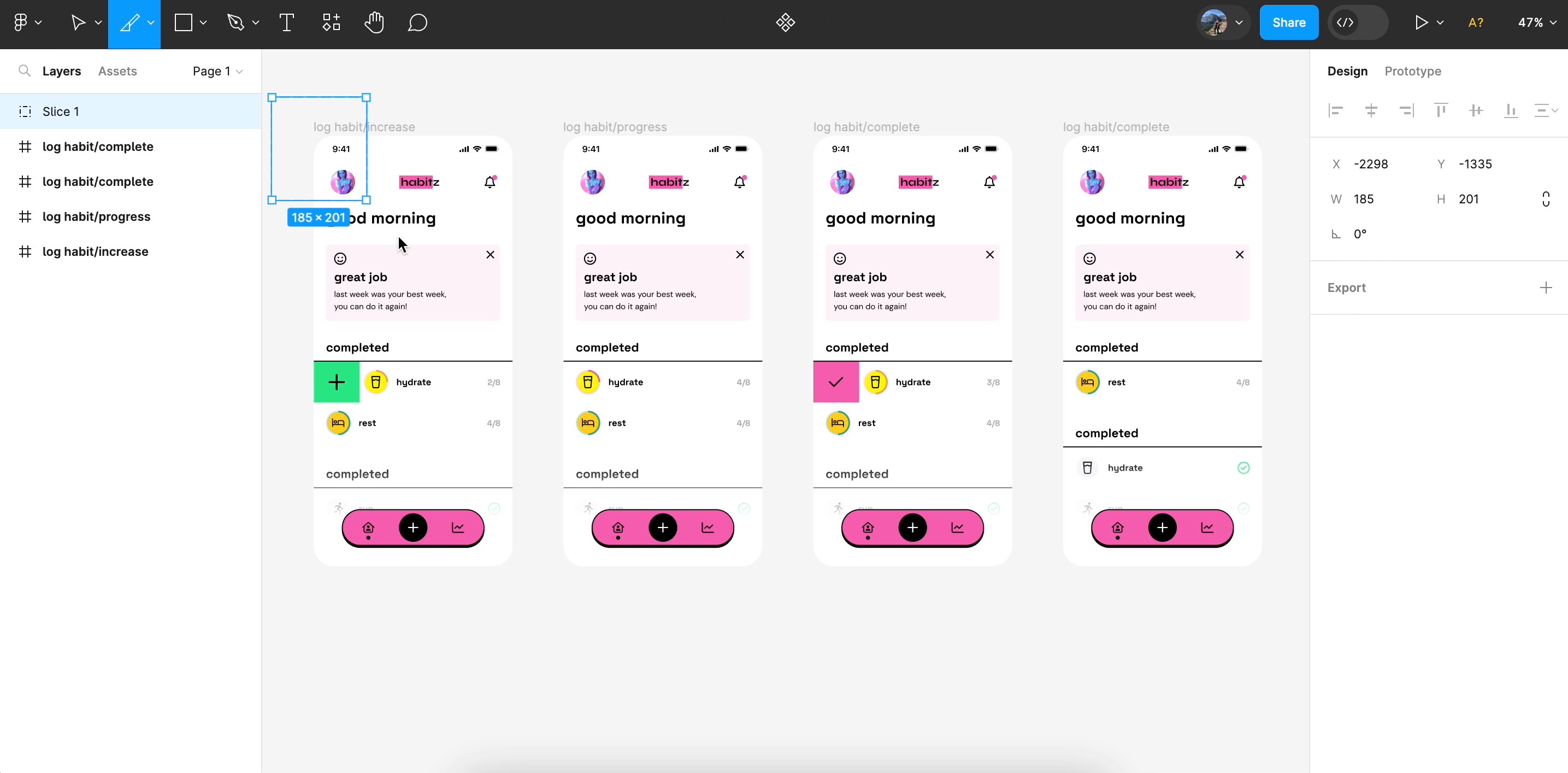
Step 2: Preparing Assets for Export
Once the design is complete, the next step is preparing assets for export. This includes images, icons, and other visual elements that will be used in the WordPress site.

- Export in the Right Format: Figma allows you to export assets in formats like PNG, SVG, or JPEG. Because of their scalability, SVGs are often recommended for WordPress icons.
- Optimize Images: Compress large images before exporting them to ensure they don’t slow down your WordPress site.
Learn: Maintaining Figma Animations in WordPress
Step 3: Choosing a WordPress Theme
At this stage, you’ll need to choose a WordPress theme that aligns with your Figma design. You can either:
- Use a Pre-Built Theme: Many WordPress themes are customizable and can be adjusted to match your Figma mockup.
- Develop a Custom Theme: If your design is highly unique, you may need a developer to create a custom theme that mirrors the Figma design perfectly.
Read: Design Accessibility to Ensure Figma Designs Translate Well to WordPress
Step 4: Building the Layout in WordPress
Now that you have your theme selected, it’s time to start building the layout in WordPress. There are two primary approaches:
- Page Builders: Tools like Elementor or Gutenberg allow you to visually build your site, aligning the elements with your Figma design. They are great for non-developers as they offer drag-and-drop features.
- Custom Code: For those more comfortable with coding, you can create custom templates using HTML, CSS, and PHP. This ensures full control over how the design is implemented.
Check out: How to Maximize SEO Performance in Figma to WordPress Conversions
Step 5: Integrating Figma Design into WordPress
Here’s where the actual conversion happens:
- Export Code from Figma: Figma offers code snippets for CSS, which can be helpful when implementing styles in WordPress. While it’s not a full code export, it can give developers a head start.
- Custom CSS and JavaScript: Add custom CSS and JavaScript for more control over design details. This helps match the design, including fonts, colors, and animations, exactly to the mockup.
Find out: Best Tips and Tricks for Figma to WordPress Conversion
Step 6: Adding Functionality
A WordPress site is more than just design. You’ll need to integrate the right functionalities to bring your Figma mockup to life. This might include:
- Plugins: WordPress plugins can extend functionality, such as adding contact forms, SEO optimization, or ecommerce features. Choose plugins that align with your design.
- Custom Development: If plugins aren’t enough, developers may need to create custom functions to fully match the design and user experience presented in Figma.
Read: How to Optimize Figma Designs for WordPress Page Speed and Performance
Step 7: Testing and Optimization
Before launching, you must ensure everything works as intended:
- Cross-Browser Testing: Check your WordPress site on different browsers (Chrome, Safari, Firefox) to ensure consistency.
- Mobile Responsiveness: Make sure the site is fully responsive and works smoothly on all devices.
- Page Speed Optimization: Use tools like Google PageSpeed Insights to optimize loading times. Compress images and implement caching to improve performance.
Read about: Common Pitfalls to Avoid for a Smooth Figma to WordPress Conversion
Once everything is in place, it’s time for the final deployment. Deploying a WordPress site from staging to a live environment can be done using your hosting provider’s tools or plugins like All-in-One WP Migration or BlogVault.
Final Thoughts
The journey from Figma mockups to WordPress deployment can seem complex, but by following these steps, you can streamline the process. Figma’s powerful design tools, combined with WordPress’s flexibility, allow for a smooth transition from mockup to a fully functional website. By preparing your assets, choosing the right theme, and integrating functionality, you can ensure that your Figma design comes to life exactly as envisioned.
Designers and developers can collaborate more effectively by using Figma, ultimately improving the quality of the final WordPress site. Simply put, whether you’re building a simple portfolio or a large ecommerce store, this process will help you manage the workflow efficiently.
FAQs About Figma Mockups to WordPress
Can I export a full WordPress theme from Figma?
No, Figma does not offer full theme exports. However, you can export assets and generate CSS code snippets to assist in building the theme.
What is the best way to make my Figma design responsive in WordPress?
Design your mockup with mobile responsiveness in mind. Use responsive frameworks or custom CSS in WordPress to ensure the design adapts to all devices.
Should I use a page builder or custom code to match my Figma design?
It depends on your comfort level. Page builders like SeedProd, WPBakery, and Beaver Builder are great for non-developers, while custom code offers more control for developers.
Can I use Figma for animations in WordPress?
Yes, Figma offers prototyping for animations. You can replicate these animations in WordPress using CSS or JavaScript.
How can I ensure that my Figma mockup is optimized for WordPress?
Keep WordPress functionalities in mind when designing. Design reusable components and ensure that the assets are optimized for the web.