Choosing the right design tool can make all the difference in bringing your ideas to life. Figma is often praised for its simplicity and real-time collaboration, making it a favorite among many designers. But what if you need something more powerful for building complex, interactive prototypes? We can explore all of this by comparatively studying Figma vs Axure.
Axure’s unique ability to create advanced interactions and detailed prototypes without needing to code can give you an edge that Figma might not. If you’re looking for a tool that lets you push the boundaries of your design, Axure might just be the one to consider.
Table of Contents
ToggleA Brief Overview of Figma vs Axure
Figma and Axure are similar in that both offer powerful tools for creating interactive prototypes and wireframes, making them essential for designers focused on user experience and interface design. Here is the overview you need:
Axure

Axure is one of the leading prototyping and wireframing tools used by designers to create high-fidelity, interactive prototypes. Axure has been around for years, making it a veteran in the world of design tools, and many designers consider it the grandfather of wireframing and prototyping applications.
Best Features of Axure:
- Powerful Prototyping: Axure lets designers build prototypes with rich interactions, animations, and data-driven elements.
- All-in-One Design Tool: Axure handles everything from user flows and sitemaps to wireframes, so you don’t have to switch between different apps.
- Smooth Handoff to Developers: Axure makes it easier for developers to understand and implement the design, leading to better teamwork and project planning.
- Advanced Interaction Modeling: With Axure, you can create complex user experiences using dynamic content, conditional logic, and gesture-based interactions.
- Easy Collaboration and Sharing: Axure’s collaboration features let designers share prototypes with others for feedback and testing.
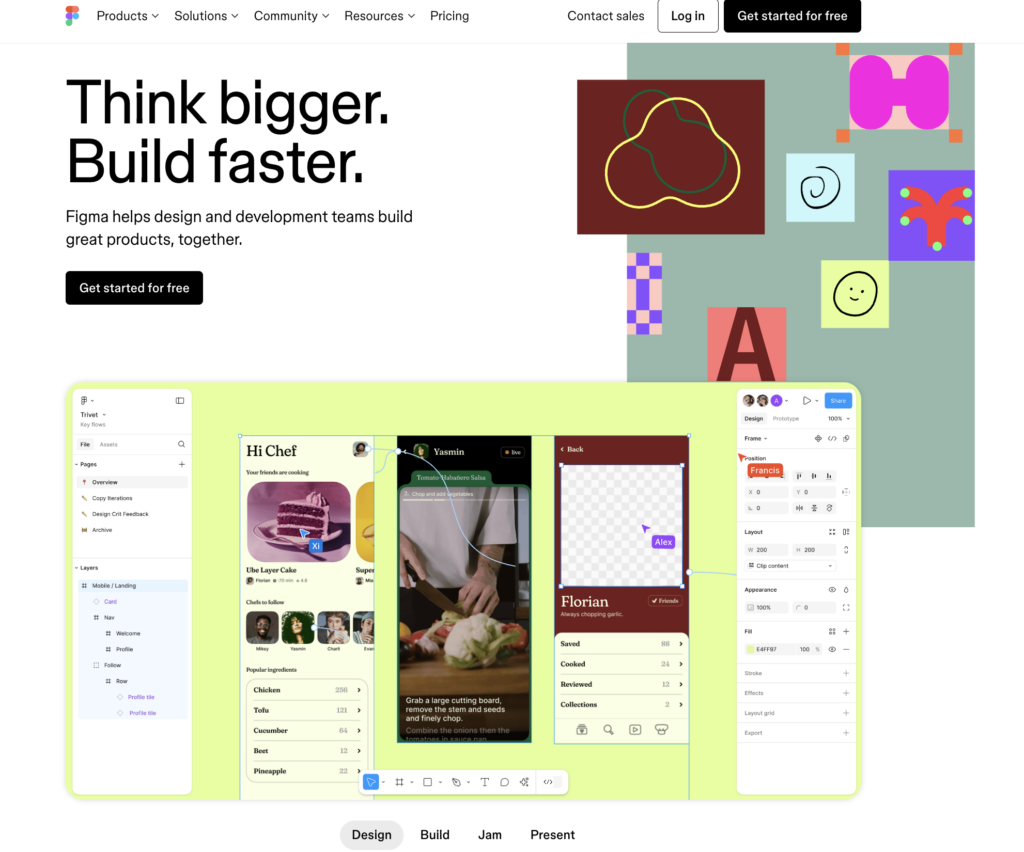
Figma

Figma’s combination of powerful design tools, real-time collaboration, and seamless prototyping capabilities has made it a popular choice for teams working on digital product design, from startups to large enterprises. Its cloud-based approach and cross-platform compatibility have also contributed to its growing adoption within the design community.
Best Features of Figma:
- Real-Time Collaboration: Figma’s cloud-based platform allows multiple designers to work on the same project simultaneously, enabling seamless collaboration and real-time feedback.
- Powerful Design Tools: Figma offers a comprehensive set of design tools, including vector graphics, typography, color management, and advanced layout capabilities, all within a intuitive user interface.
- Prototyping and Interaction Design: Figma’s robust prototyping features enable designers to create interactive prototypes, simulate user flows, and test their designs with stakeholders and users.
- Design System Management: Figma’s ability to create and manage design systems, including reusable components, styles, and libraries, helps teams maintain consistency and scalability across their design projects.
- Accessibility and Responsiveness: Figma includes built-in tools to help designers create accessible and responsive designs, ensuring their work is optimized for various devices and user needs.
Still in Doubt Which Design Tool Will be Right for You?
Talk to our Figma design team to understand what Figma to web transfers have in store for your unique requirements. Get the best prices and convenient services all through the year!
Figma vs Axure: Comparing Their Core Functionalities and Strengths for Designers
In Axure vs. Figma, we find the two apps catering to different aspects of the design process, from advanced interaction building to seamless collaboration. Let’s break down their core functionalities and strengths to help you decide which one aligns best with your project needs.
Basic and Advanced Prototyping Capabilities in Axure vs Figma’s Design-First Approach
Axure shines in its ability to create complex, interactive prototypes without requiring any coding knowledge. With features like built-in widgets, drag-and-drop environments, and the ability to build browser-based prototypes, Axure allows designers to bring their ideas to life with intricate interactions. Axure also supports mobile emulation, enabling designers to see how their designs function on different devices, adding a layer of versatility to the prototyping process.
On the other hand, Figma’s strength lies in its design-first approach. Figma is known for its user-friendly interface and powerful design tools that allow for easy creation of UI/UX designs. While Figma does offer prototyping features, it doesn’t match Axure’s depth in terms of advanced interactions and conditional logic. Figma focuses more on streamlining the design process with features like vector networks, auto-layouts, and component-based design, making it ideal for creating visually appealing designs quickly.
Collaboration and Co-Authoring in Axure vs Figma’s Real-Time Collaboration
Axure supports collaboration through Axure RP and Axure Cloud, allowing multiple users to work on the same project simultaneously. This co-authoring feature is crucial for teams that need to build and refine prototypes together. However, Axure’s collaboration capabilities are more traditional, relying on file-based sharing and synchronization, which might feel a bit outdated compared to Figma’s real-time collaboration.
Figma’s collaboration capabilities are one of its standout features. It enables designers, developers, and stakeholders to work on the same file in real-time, making it easy to brainstorm, review, and iterate on designs without the hassle of managing multiple versions of the same file. Figma’s cloud-based nature also allows team members to comment directly on the design, facilitating seamless communication and collaboration.
Shared Assets and Libraries in Axure vs Figma’s Component System
Axure allows designers to create and share libraries of interactive components, which can be a powerful tool for teams working on complex projects. These shared assets can be customized and reused across different projects, ensuring consistency and saving time. Additionally, Axure supports importing assets from Sketch, allowing designers to integrate existing designs into their prototypes easily.

Figma, however, excels in its component system, which goes beyond just shared assets. In Figma, components can be nested, overridden, and reused across multiple projects with ease. This flexibility allows designers to maintain a consistent design language throughout their projects. Figma’s components are also integrated into its real-time collaboration environment, making it easy for teams to use and modify shared elements as needed.
Developer Handoff and Export Features in Axure vs Figma’s Integrated Developer Tools
Axure offers robust developer handoff features, especially when using Axure Cloud. Designers can publish their prototypes from Axure RP or Sketch to Axure Cloud, where developers can access automatic redlines, CSS, and image exports. This makes it easier for developers to understand the design intent and implement it accurately.
Figma also provides strong developer handoff tools but integrates them more seamlessly into its design process. Figma’s developer tools allow for easy inspection of design files, including the ability to extract CSS, Swift, and XML code directly from the design. Figma’s integration with tools like Zeplin further enhances the developer handoff process, making it a preferred choice for teams looking for a more integrated design-to-development workflow.
Documentation and Specification in Axure vs Figma’s Simple Annotations
Axure’s documentation and specification features are tailored for creating detailed process flows, product teardowns, and visual specifications. This is particularly beneficial for projects requiring extensive documentation, as Axure allows designers to include detailed notes and annotations within their prototypes, ensuring that all stakeholders are on the same page.

Figma, while not as focused on documentation, allows for simple annotations directly within the design file. These annotations can be useful for quick notes or instructions but don’t offer the same depth as Axure’s documentation tools. However, Figma’s simplicity and ease of use make it a practical choice for teams that prioritize rapid iteration and minimal documentation.
Verdict: Figma Offers the Winning Edge for Most Design Teams
While Axure stands out with its powerful prototyping capabilities and advanced interaction modeling, Figma takes the lead for most design teams due to its simplicity, real-time collaboration, and integrated design-to-development workflow. Figma’s ease of use, combined with its robust design tools and seamless collaboration features, makes it the preferred choice for teams that value speed, efficiency, and a more streamlined design process. Axure is an excellent option for those needing highly detailed prototypes and complex interactions, but for the majority of designers looking for a versatile and user-friendly tool, Figma provides the edge that makes all the difference.