Remember when InVision ruled the design world? It was the king of prototyping, the tool every designer swore by. Then Figma came along and shook things up. InVision’s still got its strengths. Its prototyping capabilities are top-notch, and it handles complex animations like a pro. That makes it interesting, who stands last in an all-out comparison between Figma vs InVision.
Figma’s all about collaboration. Real-time editing, shared libraries, and built-in commenting make teamwork seamless. No more email chains of design files. Plus, it’s doing prototyping too now. Also, the prospects of clean and flawless Figma to WordPress transfers, adds more value to Figma designs. So which should you choose? It depends. Are you all about slick prototypes? Or do you need an all-in-one design powerhouse?
Let’s break it down. We’ll look at features, ease of use, and team workflows. By the end, you’ll know exactly which tool fits your needs.
Table of Contents
ToggleOverview of Figma and Invision
Let’s dive into these design titans and see what sets them apart in the creative world.
Figma: Figma burst onto the scene as a game-changer, offering a fresh take on design tools. It’s web-based, collaborative, and packs a punch with its all-in-one approach. Design conventions from Figma to WordPress can be wonderfully seamless too. Fresh-looking web interfaces are now just a Figma conversion away!

Key Features:
- Cloud-based design and prototyping in one platform
- Real-time collaboration with multiple users editing simultaneously
- Auto-layout and responsive resizing for flexible designs
- Built-in version control to track changes and iterations
- Extensive plugin library for customization and added functionality
- Vector networks for more intuitive illustration tools
- Component variants for efficient design system management
InVision: InVision, a long-standing favorite, has evolved from a prototyping tool into a comprehensive design platform. It excels in turning static designs into rich, interactive prototypes.

Key Features:
- Advanced prototyping with complex animations and transitions
- Freehand for collaborative sketching and brainstorming
- Robust Design System Manager for maintaining brand consistency
- User testing and feedback tools built right in
- Integrations with popular design tools like Sketch and Photoshop
- Board view for organizing and presenting design work
- Studio for screen design (though being phased out)
Already Selected Figma as Your Go-to Design?
Let us widen your horizons for Figma usability with a range of Figma to WP conversion possibilities. Hire our dedicated design pros to spruce up your website with the sharpest quality designs, transferred from Figma.
- Contact Us
Figma vs InVision: Product Features Comparison
When it comes to design tools, features can make or break your workflow. Let’s compare Figma and InVision across three key areas: design and prototyping, collaboration, and integrations.
Design and Prototyping Capabilities
Figma’s Design and Prototyping Tools: Figma offers a unified platform where design and prototyping happen in one place. Its vector-based design tools are powerful and intuitive. The Auto Layout feature is a game-changer, allowing for responsive designs that adapt to different screen sizes. Component variants make it easy to manage different states of UI elements. For prototyping, Figma provides a solid set of tools that cover most needs. You can create clickable prototypes with transitions and basic animations. While not as advanced as some dedicated prototyping tools, Figma’s offerings are sufficient for most projects and continuously improving. You will be surprised to know that presently, the best-quality industry solutions for product design are often designed on Figma!
InVision’s Design and Prototyping Tools: InVision takes a different approach, separating design and prototyping into distinct phases. Its Studio tool (though being phased out) offers vector-based design capabilities. Where InVision truly shines is in prototyping. It provides advanced animation tools, allowing for complex transitions and micro-interactions. The ability to create gesture-based prototypes that mimic real device interactions is a standout feature. InVision’s prototyping capabilities are generally considered more robust than Figma’s, especially for projects requiring high-fidelity interactions.
Read More: How to Convert Figma to WordPress Using ZipWP
Collaboration Tools
Figma’s Collaboration Features: Collaboration is where Figma truly excels. Its real-time editing feature allows multiple team members to work on the same file simultaneously, with live cursors showing where each person is working. The comment system is integrated directly into the design canvas, making feedback contextual and easy to track. Figma also offers shared team libraries, ensuring consistency across projects. The observation mode is unique, allowing team members or clients to watch the design process without interfering.

InVision’s Collaboration Features: InVision approaches collaboration differently but effectively. Its standout feature is Freehand, a digital whiteboard tool perfect for brainstorming sessions. The comment and annotation system is robust, allowing for detailed feedback on designs. InVision’s Boards feature provides a great way to organize and present design work to stakeholders. While it doesn’t offer real-time editing like Figma, InVision’s collaboration tools are well-suited for a more structured, stage-based design process.
Integration with Other Tools
Figma’s Integrations: Figma’s approach to integrations focuses on a plugin ecosystem. This allows for a wide range of functionality extensions, from asset libraries to design-to-code tools. Native integrations include popular tools like Slack for communication and Jira for project management. Figma also offers a robust API, allowing teams to build custom integrations tailored to their specific workflows.
InVision’s Integrations: InVision has long been known for its extensive integrations, especially with other design tools. It works seamlessly with software like Sketch and Adobe XD, making it a great choice for teams using multiple design applications. InVision also integrates well with project management tools like Trello and Asana, and communication platforms like Slack. Its developer handoff features, including integrations with tools like Zeplin, are particularly strong.
Keep Reading: Mastering Figma to Shopify: The Ultimate Store Creation Handbook
Figma vs InVision: User Experience
A smooth and intuitive user experience is essential for any design tool to be successful. Here, we compare Figma and InVision in terms of their user interfaces, the learning curves they present, and the support available from their respective communities.
Interface and Usability
Figma’s Interface and Ease of Use: Figma boasts a clean, intuitive interface that feels familiar to users of other design tools. Its all-in-one canvas approach means everything you need is within easy reach. The toolbar is streamlined yet comprehensive, with features logically grouped. Figma’s web-based nature means you can access your work from any device with a browser, adding to its ease of use. The ability to zoom infinitely and organize your work in pages and frames contributes to a smooth, efficient workflow.
InVision’s Interface and Ease of Use: InVision’s interface is project-focused, guiding users through different stages of the design process. While this can be helpful, it can also feel compartmentalized. The prototyping interface is particularly well-designed, with intuitive controls for creating interactions. However, switching between different tools within the InVision ecosystem (like Studio, Freehand, and Prototype) can sometimes feel disjointed, requiring users to adapt to slightly different interfaces.
Find More Insights: Tips and Tricks for Figma to WordPress Conversion
Learning Curve
Figma’s Learning Curve: Figma generally has a gentler learning curve. Its interface is straightforward, and many functions work as you’d expect. New users can start creating basic designs almost immediately. More advanced features like auto-layout and components have a bit of a learning curve, but Figma’s inline tutorials and clear documentation make these accessible. The unified environment for both design and prototyping means there’s less context-switching, which helps users learn and retain information more easily.

InVision’s Learning Curve: InVision’s learning curve can be steeper, particularly for those new to design tools. While its prototyping features are powerful, mastering them takes time. The separation of tools for different functions (like Studio for design, separate prototyping tools) means users need to learn multiple interfaces and workflows. This can be overwhelming for beginners but offers depth for experienced designers who want fine-grained control over their process.
Support and Community
Figma’s Support and Community Resources: Figma has fostered a vibrant, active community. Its official support resources are extensive, including detailed documentation, video tutorials, and responsive customer support. The Figma community is particularly noteworthy, with users actively sharing plugins, design files, and tips on forums and social media. Figma’s annual conference, Config, has become a major event in the design world, further strengthening its community.
InVision’s Support and Community Resources: InVision also offers strong support, with comprehensive documentation and tutorials. Their customer support is generally responsive and helpful. InVision’s community, while active, feels more corporate and less grassroots than Figma’s. They produce high-quality educational content, including their Design Better publication, which is a valuable resource for the broader design community. However, the sense of user-to-user community isn’t as strong as Figma’s.
Read This Review:
UiChemy: The Best Figma to WordPress Convertor
Figma vs InVision: Collaboration and Team Features
Let’s explore how Figma and InVision stack up in terms of real-time collaboration, team management, and project management integrations.
Real-time Collaboration Capabilities
Figma’s Real-time Collaboration: Figma shines brightly when it comes to real-time collaboration. It allows multiple team members to work on the same file simultaneously, much like Google Docs for design. You can see other users’ cursors moving in real-time, making it feel like you’re in the same room even when working remotely. Changes appear instantly for all users, eliminating the need for constant file sharing or version control. Figma also offers a observation mode, where team members or clients can watch the design process without interfering. The ability to leave comments directly on the design and tag team members fosters quick, contextual feedback.
InVision’s Real-time Collaboration: InVision’s approach to real-time collaboration is different from Figma’s. While it doesn’t offer simultaneous editing of design files, it does provide real-time collaboration through its Freehand feature. Freehand acts as a digital whiteboard where team members can sketch ideas, create mood boards, and brainstorm together in real-time. For prototypes, InVision allows real-time viewing and commenting, but not simultaneous editing. Changes to designs need to be uploaded, which can slow down the collaborative process compared to Figma’s instant updates.
Team Management Features
Figma’s Team Management: Figma offers robust team management features. You can organize team members into projects and assign different roles and permissions. The team library feature allows you to create and share reusable components, ensuring consistency across projects and team members. Figma’s version history is comprehensive, allowing you to track changes, revert to previous versions, and understand who made what changes. The ability to create and manage design systems within Figma also aids in team coordination and maintaining design consistency.
InVision’s Team Management: InVision provides strong team management tools, particularly through its Enterprise plan. It offers role-based permissions, allowing administrators to control access to different parts of projects. InVision’s Spaces feature helps organize work and team members into distinct areas, which can be particularly useful for large organizations with multiple departments. The Design System Manager is a powerful tool for maintaining consistency across large teams. InVision also provides robust version control and the ability to leave feedback on specific parts of a design.
Integration with Project Management Tools
Figma’s Project Management Integrations: While Figma isn’t a project management tool itself, it integrates well with various project management platforms. Its native integration with Jira allows designers to connect designs directly to Jira issues, streamlining the handoff between design and development teams. Figma also integrates with Trello, allowing you to attach Figma files to Trello cards. Through its plugin ecosystem, Figma can connect with other project management tools like Asana and Monday.com. These integrations help bridge the gap between design work and overall project progress.
InVision’s Project Management Integrations: InVision offers a wide range of integrations with project management tools. It has native integrations with popular platforms like Jira, Trello, and Asana. These integrations allow for seamless workflows, such as automatically creating tasks in your project management tool based on comments in InVision. InVision’s Craft plugin for Sketch also enables direct syncing with project management tools. The breadth of InVision’s integrations can be particularly beneficial for teams already deeply invested in specific project management ecosystems.
More Interesting Insights: Transition from Design to Web Development with Figma to Beaver Builder Conversions
Figma vs InVision: Plans & Pricing
When it comes to choosing a design tool, pricing can be a crucial factor. Let’s break down the pricing structures for Figma and InVision, highlighting their free offerings and cost-effectiveness.
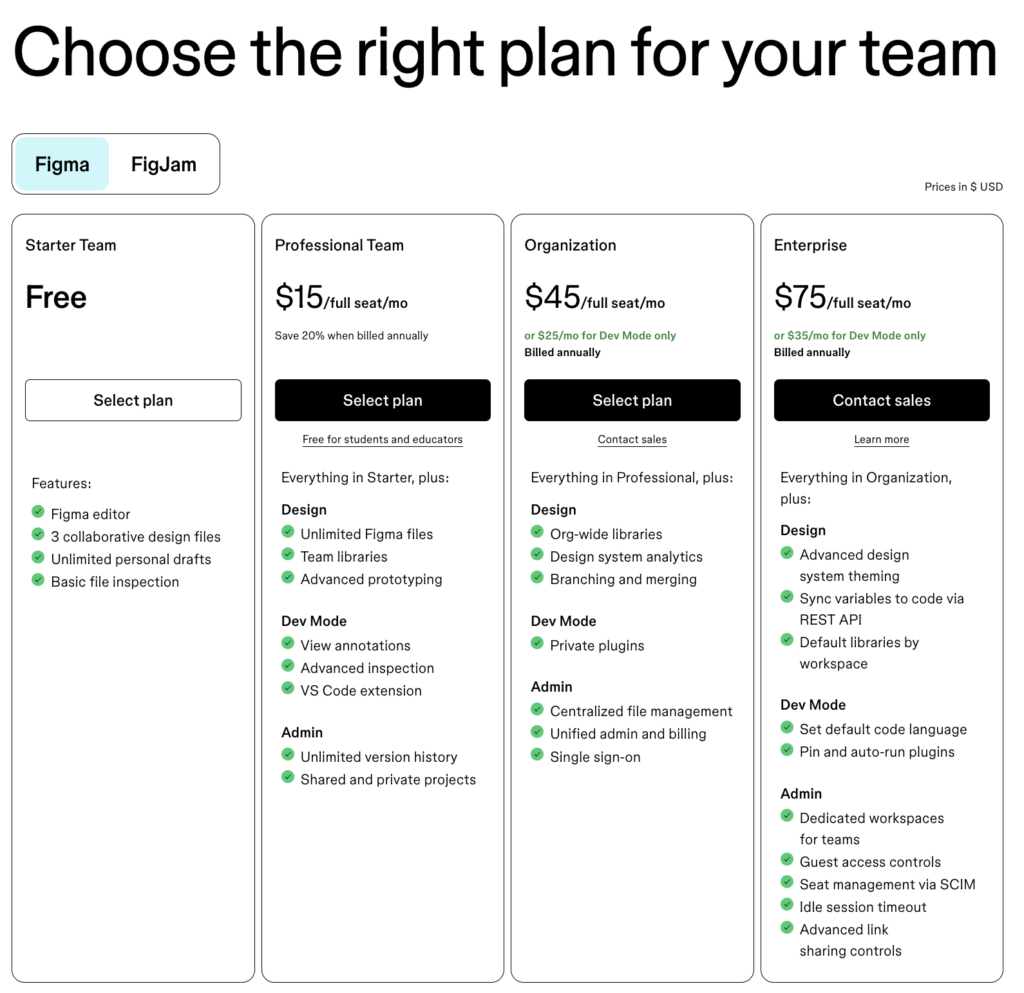
Figma’s Pricing Tiers

Figma offers a generous free tier called “Starter Team”. This includes:
- Figma editor access
- 3 collaborative design files
- Unlimited personal drafts
- Basic file inspection
- For FigJam: 3 collaborative files, unlimited personal drafts, and basic features
Now coming to Figma’s paid plans, you can find them priced competitively:
- Professional Team: $15/user/month (billed annually)
- Organization: $45/user/month (billed annually)
- Enterprise: $75/user/month (billed annually)
FigJam, Figma’s whiteboarding tool, has separate pricing:
- Professional: $5/user/month (billed annually)
- Organization and Enterprise: $5/user/month (billed annually)
Find Out More: How to Migrate a Site from Figma to WordPress?
InVision’s Pricing Tiers
InVision’s free plan includes:
- 1 designer
- 1 prototype
- 3 boards
- Unlimited Freehand documents
InVision’s paid plans are structured differently:
- Starter: $15/month (1 designer, 3 prototypes)
- Professional: $25/month (1 designer, unlimited prototypes)
- Team: $99/month (5 team members, unlimited prototypes)
Figma vs InVision Pricing Comparison at a Glance
| Feature | Figma | InVision |
| Free Tier | 3 design files | 1 prototype |
| Entry Paid | $15/user/month | $15/month (1 user) |
| Team Plan | $15/user/month | $99/month (5 users) |
| Enterprise | $75/user/month | Custom pricing |
In Parting: Balancing Features and Finances
While Figma’s collaborative prowess is undeniable, the choice between these tools often boils down to budget and team size. Figma’s per-user pricing model shines for larger teams, offering a cost-effective solution as you scale. However, InVision’s flat-rate plans might appeal to smaller teams or individual designers, especially those focused primarily on prototyping.
Ultimately, the “best” tool is the one that fits your workflow and budget. As design processes evolve, keep an eye on how these platforms adapt their pricing and features. Your ideal solution may change as your team grows and the design landscape shifts.
Remember, the most expensive tool isn’t always the best fit. Consider your team’s needs, try out free versions, and choose the platform that empowers your creativity without breaking the bank.




