Picking the right design app can be tricky. There are so many options, each with its own strengths. Figma vs Principle is a compelling comparison to look into as these two popular design choices solve different design problems.
Figma is great for teamwork. It lets everyone work together on designs at the same time, right in your web browser. You can make everything from rough sketches to polished designs, and even simple prototypes. It’s handy for big projects where lots of people need to chip in.
Principle is all about bringing designs to life with movement. It’s perfect for creating cool animations and interactions. You can make anything from small, fun touches to complex, multi-screen app flows. Principle gives you the freedom to try out new ideas without being limited to basic transitions. Read our Figma vs Principle analysis to make an informed decision.
Table of Contents
ToggleAbout Figma and Principle
Here’s a brief walk through the design capabilities and functions of Figma and Principle —
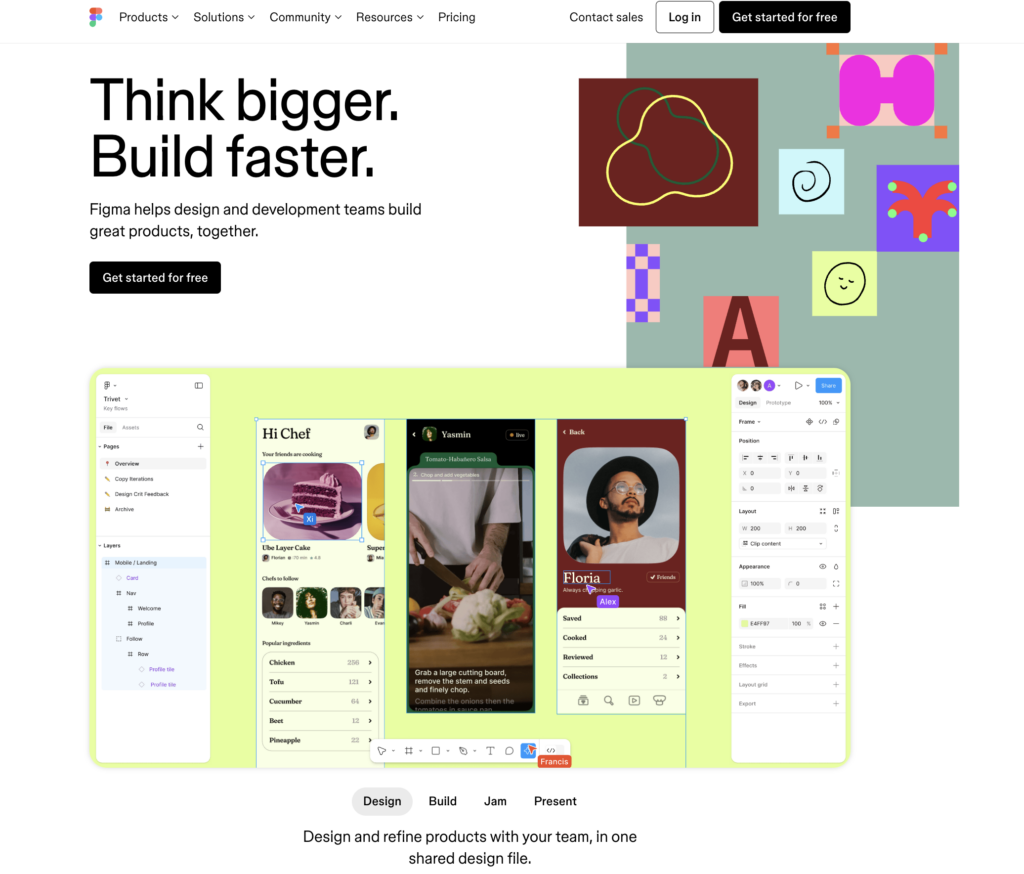
Figma

Figma has revolutionized the world of web design by offering a powerful, collaborative platform that operates entirely in the cloud. Since its launch in 2016, it has quickly become a favorite among designers, developers, and product teams worldwide. Figma’s browser-based interface eliminates the need for software installations and updates, allowing seamless access across devices and operating systems. Its real-time collaboration features have redefined how design teams work together, enabling multiple users to simultaneously edit and comment on designs. This cloud-native approach has made Figma particularly valuable in the era of remote work, fostering creativity and efficiency regardless of team members’ physical locations.
Key Highlights
- Collaborative Design Environment: Figma’s standout feature is its real-time collaboration capability. Multiple team members can work on the same file simultaneously, with changes reflected instantly. This feature extends beyond designers to include developers, project managers, and stakeholders, fostering a more inclusive and efficient design process.
- Comprehensive Design System Management: Figma excels in creating and maintaining design systems. Its components and styles can be easily shared across projects and teams, ensuring consistency in design language. The auto-layout feature dynamically adjusts layouts as content changes, streamlining the creation of responsive designs.
- Prototyping and Interaction Design: While primarily known for its design capabilities, Figma also offers robust prototyping tools. Designers can create interactive prototypes directly within the design environment, complete with transitions, animations, and complex user flows, bridging the gap between static designs and functional products.
- Developer Handoff and Integration: Figma simplifies the handoff process between designers and developers. It automatically generates CSS, iOS, and Android code for design elements, and its inspection tools allow developers to easily access design specifications. Furthermore, Figma’s extensive plugin ecosystem and API enable seamless integration with various development and project management tools.
- Version History and Design Documentation: Figma maintains a comprehensive version history of all files, allowing teams to track changes, revert to previous versions, and understand the evolution of designs. Its robust commenting and annotation features facilitate clear communication about design decisions and feedback, serving as a living document of the design process.
Need Inspiration for Web Design? Figma to the Rescue!
Consult our ace creatives on all things web designs and get clean and sparkling layouts converted from Figma to your website, aligned to your branding and functional needs.
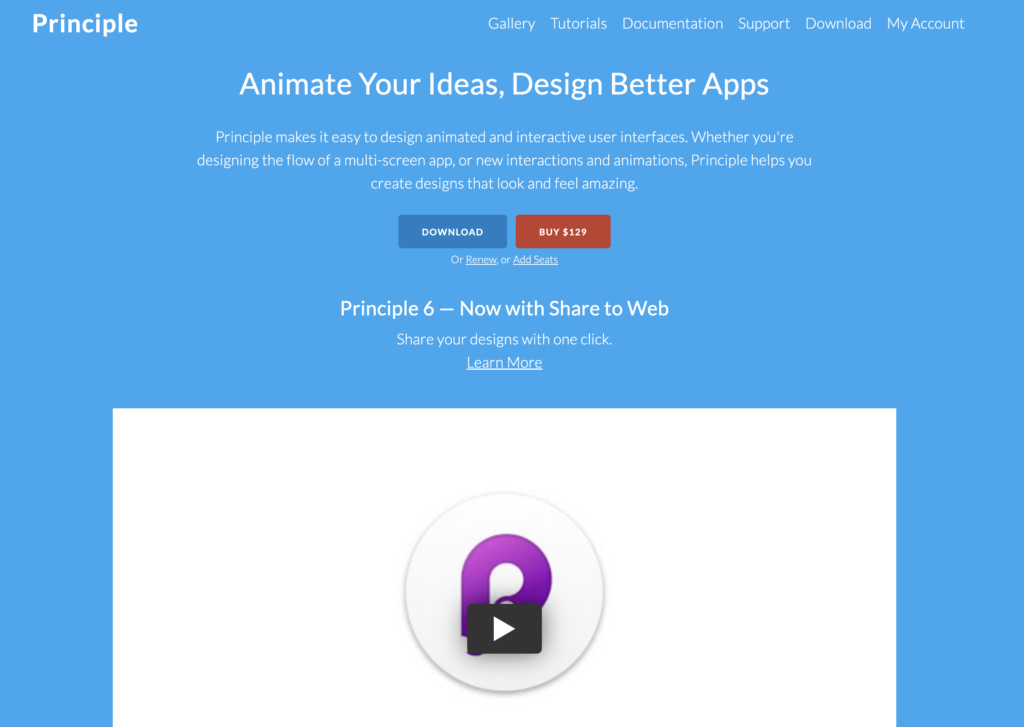
Principle

Principle is a specialized design tool that focuses on creating advanced animations and interactive user interfaces for digital products. Launched in 2015, Principle has carved out a niche in the design toolset by bridging the gap between static designs and fully functional prototypes. It allows designers to bring their ideas to life with complex animations and interactions that closely mimic the final product experience. Principle’s intuitive timeline-based interface makes it accessible to designers who may not have extensive animation or coding experience, while still offering the depth needed for creating sophisticated micro-interactions and transitions.
Key Highlights
- Advanced Animation Capabilities: Principle excels in creating complex, physics-based animations that can significantly enhance user experience. Its timeline interface allows for precise control over timing, easing, and keyframes, enabling designers to craft smooth, natural-feeling animations that add polish and delight to digital interfaces.
- Realistic Prototyping: Unlike many other design tools, Principle allows for the creation of highly interactive prototypes that closely resemble the final product. Designers can incorporate gestures, transitions between screens, and dynamic content updates, providing a more accurate representation of how the final product will function and feel.
- Component-Based Design: Principle supports a component-based workflow, allowing designers to create reusable elements that can be easily updated across multiple artboards. This feature promotes consistency in animations and interactions throughout a project, while also streamlining the design process for complex applications.
- Device Preview and Sharing: Principle offers a companion app for iOS devices, allowing designers to preview their animations and interactions on actual devices in real-time. This feature is invaluable for testing and refining mobile-specific interactions. Additionally, Principle makes it easy to share prototypes with stakeholders, either through exported videos or interactive web-based previews.
- Integration with Other Design Tools: While Principle is powerful on its own, it also integrates well with other design tools in a typical workflow. Designers can import designs from tools like Sketch or Figma, add animations and interactions in Principle, and then export the results for development or further refinement.
Read Another Comparison: Figma vs Zeplin: Comparing Developer-focused Design Functionality
Differences in Designing with Figma vs Principle
Principle excels in creating high-fidelity, interactive prototypes with detailed animations, while Figma offers robust design collaboration and vector editing tools, making both ideal for team-based UI/UX design workflows.
Let’s find out how they perform differently:
Design Collaboration and Teamwork: Figma vs Principle
Figma excels in collaboration with real-time, multi-user editing, cloud-based file management, and integrated communication tools. Its platform supports seamless teamwork across designers, developers, and stakeholders.

Principle is a single-user tool without built-in collaboration features. Sharing work typically involves exporting files or recordings for asynchronous feedback.
Figma is far superior for team-based design work, while Principle is better suited for individual designers focusing on animation.
Prototyping and Animation Capabilities in Figma vs Principle
Figma offers solid prototyping for user flows and basic interactions within its design environment. It handles screen transitions and simple animations but lacks advanced motion design capabilities.
Principle specializes in creating complex, timeline-based animations and highly interactive prototypes. It provides precise control over micro-interactions and physics-based animations, closely mimicking final product behavior.
Figma is adequate for basic prototyping, but Principle is the clear choice for advanced animations and intricate interaction design.
Read About Other Design Options: Figma vs Balsamiq: Choosing the Best Tool for Your Wireframes
User Interface and Workflow: Figma vs Principle
Figma provides a comprehensive, intuitive interface covering the entire UI/UX design process. Its workflow integrates vector editing, layout design, prototyping, and design system management in one platform, with extensive plugin support.
Principle offers a focused interface tailored for animation and interaction design. Its timeline-based UI is optimized for creating and refining animations, typically as part of a larger design process that begins in other tools.
Figma offers a versatile environment for end-to-end design projects, while Principle provides a specialized interface for animation work. Figma is better for general UI/UX tasks, Principle for focused motion design.
Cross-Platform Accessibility: Figma vs Principle
Figma operates entirely in the browser, offering seamless access across Windows, macOS, Linux, and Chrome OS. Its cloud-based nature ensures consistent performance and real-time updates on any device with internet access.

Principle is exclusively available for macOS, with a companion app for iOS devices. This limited platform support restricts its accessibility, particularly for teams using diverse operating systems.
Figma’s cross-platform accessibility makes it vastly more flexible for diverse teams and work environments, while Principle’s macOS exclusivity may limit its adoption in mixed-platform scenarios.
Also Check: Figma vs Framer: Which Tool Will Elevate Your Design Game?
Integration with Other Tools: Figma vs Principle
Figma boasts a rich ecosystem of plugins and integrations, connecting seamlessly with various design, development, and project management tools. Its API allows for custom integrations, enhancing workflow efficiency across different stages of product development.
Principle offers more limited integration options. It can import designs from Sketch and export to various formats, but lacks the extensive third-party integration capabilities of Figma.
Figma’s superior integration capabilities make it more versatile in complex workflows, while Principle’s limited integrations may require additional steps in multi-tool processes.
Learning Curve and Usability: Figma vs Principle
Figma presents an intuitive interface familiar to users of other vector design tools. Its comprehensive feature set may take time to master, but the basics are quickly grasped. Extensive documentation and a large user community provide ample learning resources.

Principle has a steeper learning curve, especially for designers new to animation. Its timeline-based interface, while powerful, requires time to understand fully. However, for those familiar with animation concepts, Principle’s focused toolset can be quickly adopted.
Figma is generally easier to pick up for a broad range of design tasks, making it more accessible to beginners. Principle, while potentially challenging at first, offers a more specialized skill set for those willing to invest time in learning animation techniques.
Keep Reading: Figma vs Photoshop: A Comparative Guide for Designers
Use Case Suitability: Figma vs Principle
Figma excels in end-to-end UI/UX design processes. It’s ideal for creating wireframes, high-fidelity mockups, design systems, and basic prototypes. Figma shines in collaborative environments, large-scale projects, and scenarios requiring consistent design language across multiple products or platforms. It’s particularly well-suited for remote teams and enterprises needing robust version control and design handoff features.
Principle is best for crafting detailed animations, micro-interactions, and highly interactive prototypes. It’s most suitable for designers focused on bringing static designs to life with complex motion and creating realistic simulations of final product behavior. Principle is ideal for projects where animation is a key differentiator or for teams dedicated to enhancing user experience through sophisticated interaction design.
Figma is the superior choice for comprehensive UI/UX design projects and team-based work, while Principle is better suited for specialized animation and interaction design tasks. Teams often use Figma for overall design and Principle for enhancing specific interactions, leveraging the strengths of both tools in their workflow.
Read More: How to Convert Figma to Canva: Simplifying Edits
Verdict: Figma for the Win
After comparing Figma and Principle, it’s clear that both tools have their strengths. Figma shines as an all-around powerhouse for UI/UX design, especially for team projects. Its browser-based platform, real-time collaboration, and wide range of features make it a top choice for most design tasks.
Principle, on the other hand, is a star when it comes to creating complex animations and interactions. It’s the go-to tool for designers who want to add smooth, lifelike movements to their designs.
For most teams and projects, Figma is the better pick. It covers more bases, works on any computer, and makes teamwork a breeze. But don’t count Principle out – it’s a great sidekick to Figma when you need to create those extra-special animated touches.