Consider this: You’re a web developer sitting in a team meeting, and someone suggests using interactive prototyping for your next project. You raise an eyebrow, thinking, “Isn’t that just extra work? We can build the real thing faster.” But as the discussion unfolds, you realize that interactive prototyping could actually save time, reduce errors, and improve the final product. The question now isn’t whether to prototype, but how to do it most effectively. Enter Figma vs ProtoPie – comparing two of the most powerful tools that have revolutionized the way designers and developers approach interactive prototyping.
These platforms offer unique features that can streamline your workflow, enhance team collaboration, and bring your ideas to life before writing a single line of code. In this deep dive, we’ll explore how Figma and ProtoPie stack up against each other, helping you choose the right tool for your prototyping needs.
Table of Contents
ToggleWhat Is Interactive Prototyping?
Interactive prototyping is a way to make a working model of a website before building the real thing. It’s like making a rough draft that you can click through and test. This helps designers and developers see how the website will work and look before spending time and money on the final product.
When you make an interactive prototype, you create a basic version of your website that people can use. This mock-up lets you test different ideas, layouts, and features. You can move things around, change colors, and try new ways for users to interact with the site.

The main goal of interactive prototyping is to find and fix problems early. By testing the prototype with real users, you can see what works well and what needs to be changed. This makes the final website better and easier to use.
Prototyping also helps teams work together better. Designers, developers, and clients can all look at the prototype and give their ideas. This makes sure everyone agrees on how the website should work before starting to build it for real.
Key benefits of interactive prototyping include:
- Shows how a website will work before it’s built
- Lets you test different layouts and features
- Helps find and fix problems early
- Makes it easier for teams to work together
- Saves time and money in the long run
Overview of Figma and ProtoPie for Prototyping
In this section, we’ll dive into an in-depth comparison of Figma and ProtoPie, two powerful tools for prototyping. Whether you’re new to these platforms or looking to sharpen your skills, this overview will give you a comprehensive understanding of their features and how they can elevate your design workflow.
Figma
Figma is a web-based design tool that’s changing the way teams create and collaborate on digital projects. It’s not just for making static designs – Figma also offers robust prototyping features. With Figma, you can design your website or app interface and then add interactions to make it feel like a real, working product.

Figma’s prototyping tools let you connect different screens and add animations to show how users will move through your design. You can create buttons that lead to new pages, scrolling effects, and even complex multi-step interactions. The best part? Everything happens right in your design file, so you can easily switch between editing your design and working on your prototype.
One of Figma’s strengths is its collaboration features. Multiple team members can work on the same file at once, leaving comments and making changes in real-time. This makes it easy for designers, developers, and stakeholders to work together and give feedback throughout the design process.
Best Features:
- Real-time collaboration allows multiple team members to work together
- Design and prototyping happen in the same tool, streamlining the workflow
- Cloud-based platform means you can access your work from anywhere
- Extensive library of plugins to extend Figma’s functionality
- Ability to create reusable components for consistent designs across projects
Also Understand: Design Accessibility: How to Ensure Figma Designs Translate Well to WordPress
ProtoPie
ProtoPie takes interactive prototyping to the next level. While Figma is great for creating clickable prototypes, ProtoPie specializes in making highly dynamic and interactive prototypes that feel like the real thing. It’s perfect for designers who want to create complex interactions and animations without needing to know how to code.

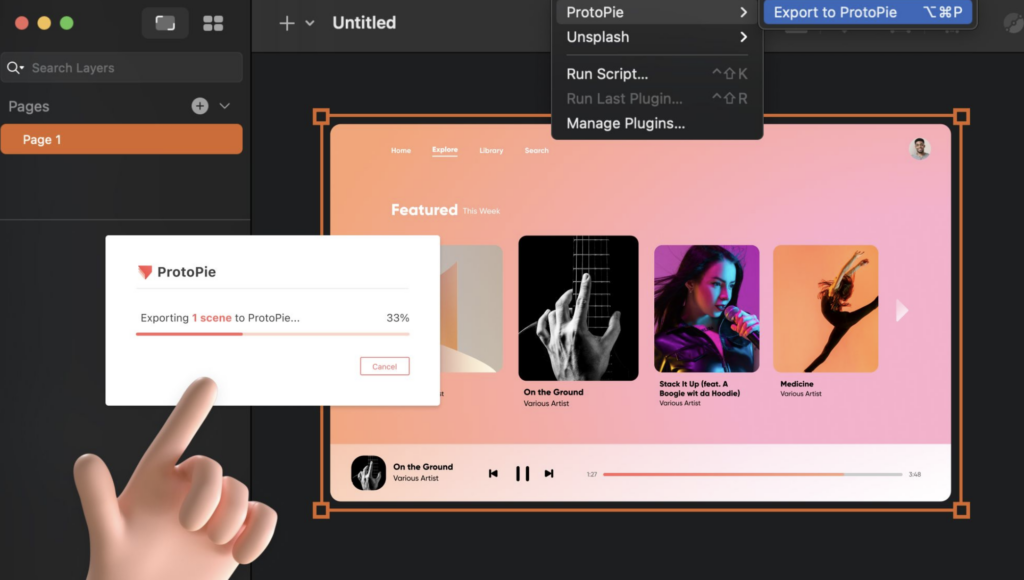
With ProtoPie, you can import your designs from other tools (including Figma) and then add advanced interactions. You can create prototypes that respond to various inputs like taps, swipes, and even device sensors like tilt or sound. This allows you to test and demonstrate ideas that go beyond simple screen-to-screen navigation.
ProtoPie shines when it comes to creating micro-interactions – those small, subtle animations that make using an app feel smooth and satisfying. You can easily add things like button animations, page transitions, and scrolling effects that respond naturally to user input.
Another strength of ProtoPie is its ability to create prototypes for different devices and platforms. You can design once and then adapt your prototype for phones, tablets, and even smartwatches. This makes it a versatile tool for teams working on multi-platform projects.
Best Features:
- Create complex, sensor-based interactions without coding
- Easily import designs from other tools like Figma or Sketch
- Preview prototypes directly on mobile devices for accurate testing
- Extensive library of interactive components and templates
- Ability to create and share design specs for developers
Discover More: How to Maximize SEO Performance in Figma to WordPress Conversions
Need to Cleanly Transfer Prototye Files from Figma to Your WordPress Site?
We make it happen! Get expert help with stellar designs created in Figma and trnsfered in pristine form to your WordPress site, aligned to your unique branding style.
Differences Between Figma and ProtoPie for Interactive Prototyping
Figma and ProtoPie each bring unique strengths to interactive prototyping. While Figma is known for its simplicity and collaboration features, ProtoPie offers more advanced interaction capabilities, allowing for complex, highly realistic prototypes without the need for coding.
Here’s how they differ in key aspects:
ProtoPie vs Figma: Advanced Prototyping Capabilities
Figma is a powerful tool for collaborative design, offering an intuitive interface that simplifies real-time teamwork. Its prototyping features are easy to use, making it ideal for basic transitions and interactive components. Figma’s strength lies in its ability to handle design systems and provide a seamless workflow for teams working on UI/UX projects. However, when it comes to handling more intricate or complex interactions, it has its limitations.

Key strengths include:
- Real-time collaboration across teams
- Simple interactive elements for basic user flows
- Strong integration with design systems for consistent design
ProtoPie, on the other hand, is tailored for advanced prototyping, enabling designers to create highly realistic, no-code prototypes that mimic real-world interactions. Whether it’s for mobile, desktop, web, or IoT, ProtoPie allows for complex interactions and detailed animations that closely resemble final products. Its capabilities are particularly useful for teams needing to validate designs before development.
Key strengths include:
- No-code design for complex, lifelike prototypes
- Cross-platform prototyping, including IoT and hardware
- Advanced animation and interaction triggers for detailed workflows
Learn More: Best Tips for Ensuring High Conversion Rates When Converting Figma Designs to WordPress
Code-Free Interactivity: ProtoPie vs Figma
Figma offers a straightforward approach to creating interactive prototypes, allowing designers to build simple transitions and animations without writing any code. Its interface is user-friendly, making it easy to create basic click-through prototypes that work well for wireframes and user flows. However, Figma’s interactivity is limited to relatively simple animations and lacks the depth required for more complex scenarios. Key advantages include:
- Easy-to-use prototyping tools for basic interactions
- No coding required for simple animations and transitions
- Great for quick prototyping and basic user testing

ProtoPie takes code-free interactivity to a whole new level. It empowers designers to build highly sophisticated prototypes that simulate real-world interactions, all without needing to write any code. With ProtoPie, designers can create dynamic, multi-step interactions with advanced triggers, conditions, and responses, allowing for highly realistic prototypes.
Key strengths include:
- Complex interactions and animations without coding
- Advanced triggers and conditions for lifelike prototyping
- Flexibility to prototype for mobile, desktop, web, and IoT devices
Discover More: How to Optimize Your Figma to WordPress Workflow for Faster Website Launches
Design Validation and Testing: ProtoPie vs Figma
Figma allows designers to quickly create prototypes for early-stage design validation and user testing. Its simple prototyping features are effective for testing basic user flows and interface designs. Teams can collaborate in real time, making it easy to iterate on feedback and refine designs. However, Figma’s prototyping is more suited to preliminary testing rather than in-depth, production-like validations.

Key strengths include:
- Fast design iteration for basic validation
- Real-time collaboration for immediate feedback
- Ideal for early-stage user testing and adjustments
ProtoPie is built for more comprehensive design validation and testing. With its ability to create highly realistic, interactive prototypes, ProtoPie enables teams to test designs in near-production environments. This helps to catch design issues early, ensuring that products are user-friendly and ready for development. The precision of ProtoPie’s prototypes allows for more detailed testing and validation of complex interactions and workflows. Key advantages include:
- Realistic, high-fidelity prototypes for in-depth validation
- Detailed testing of complex interactions and user experiences
- Ability to simulate real-world scenarios for more accurate feedback
Read This Comparison
Figma vs Framer: Which Tool Will Elevate Your Design Game?
Industry Leaders: ProtoPie’s Impact vs Figma’s Collaboration
Figma has become a favorite among industry leaders for its collaborative design capabilities. Its real-time editing allows multiple team members to work on the same project simultaneously, making it an excellent tool for large teams and distributed workforces. Figma’s cloud-based platform promotes seamless communication between designers, developers, and stakeholders, making it a go-to choice for design teams that need to stay aligned.

Key benefits include:
- Real-time collaboration for teams across locations
- Cloud-based platform for easy sharing and feedback
- Widely adopted by top design teams for streamlined workflows
ProtoPie, on the other hand, has made a significant impact on industry leaders with its advanced prototyping capabilities. Companies like Google, Microsoft, and BMW use ProtoPie to create highly realistic, production-like prototypes that help them bring their digital products to market faster. ProtoPie’s ability to simulate complex interactions without coding allows teams to refine their designs, save costs, and ensure higher quality products before development begins. Key strengths include:
- Trusted by industry giants like Google and Samsung
- Advanced prototyping for faster, more cost-effective product development
- Ideal for teams needing high-fidelity, production-level prototypes
Also Understand: How to Convert Figma to SeedProd: Step-by-Step Guide
Conclusion
Wrapping up our dive into Figma and ProtoPie, it’s clear that both tools have their strengths in interactive prototyping. Figma excels in collaboration and seamless design-to-prototype workflows, making it ideal for teams that prioritize quick iterations and alignment. ProtoPie, with its advanced interaction capabilities, is perfect for creating highly realistic, complex prototypes without coding.
The choice between them isn’t about which is superior, but about what fits your project’s needs. Many teams find value in using both, leveraging Figma for initial designs and basic prototypes, then moving to ProtoPie for more advanced interactions.
Ultimately, these tools are just the beginning. The real innovation comes from how designers and developers use them to bring ideas to life, test concepts, and create engaging user experiences. As you move forward, focus on pushing the boundaries of interactive design, regardless of which tool you choose.