Think of this – you’re brainstorming a sleek, user-friendly interface for your next project, but the design tool in front of you feels like a barrier instead of a solution. Figma has been the go-to for many designers in this situation, consistently delivering on everything from collaborative UI workflows to precise pixel-perfect designs. Over the years, Figma has proven its capabilities by surpassing UI design requirements with flying colors. Its versatility, intuitive interface, and robust collaboration features make it a reliable choice for professionals who need a tool that can keep pace with their creativity. That’s where a comparative study of Figma vs Visily might help.
Visily enters the picture, offering a fresh perspective. Powered by AI, it simplifies the process and makes UI design accessible to everyone, from seasoned designers to beginners. Visily’s intuitive features enable users to quickly communicate their ideas without the need for advanced technical skills. It gives Figma some tough competition by offering a more user-friendly, automated experience. In this article, we’ll dive into Figma vs. Visily, breaking down their strengths and differences to help you choose the right UI design tool for your next project.
Table of Contents
ToggleA UI Designer’s Guide to Understanding Figma vs Visily
In this comparison, we’ll explore how these two tools differ, with Figma offering extensive flexibility for seasoned professionals and Visily standing out for its intuitive, AI-driven design process. Each tool has unique strengths, and this guide will help you make the best choice for your next UI design project.
Figma

Figma is a powerhouse in the UI design world, trusted for its feature-rich environment that caters to both individual designers and large teams. One of its most praised features is real-time collaboration, allowing multiple users to work on a design simultaneously, ensuring smooth workflows. Its cloud-based setup ensures that your projects are accessible from anywhere, making it a favorite for distributed teams.
Additionally, Figma excels in prototyping, offering robust tools to create interactive, clickable designs that mimic a live app or website. Designers also benefit from its vast plugin library, which adds endless customization options, ensuring Figma adapts to your workflow. Whether you’re creating simple wireframes or complex, detailed designs, Figma delivers high-level performance.
Key Highlights:
- Real-time collaboration for teams
- Powerful prototyping and interactive features
- Cloud-based, accessible from any location
- Large library of plugins for customization
- Ideal for both basic and detailed design work
Struggling to Deck Up Your Website with Figma-grade Design Quality?
We got your back with the best design team in town! Now, creating clean, transferable images is within your reach with supper-effective Figma to WordPress conversions.
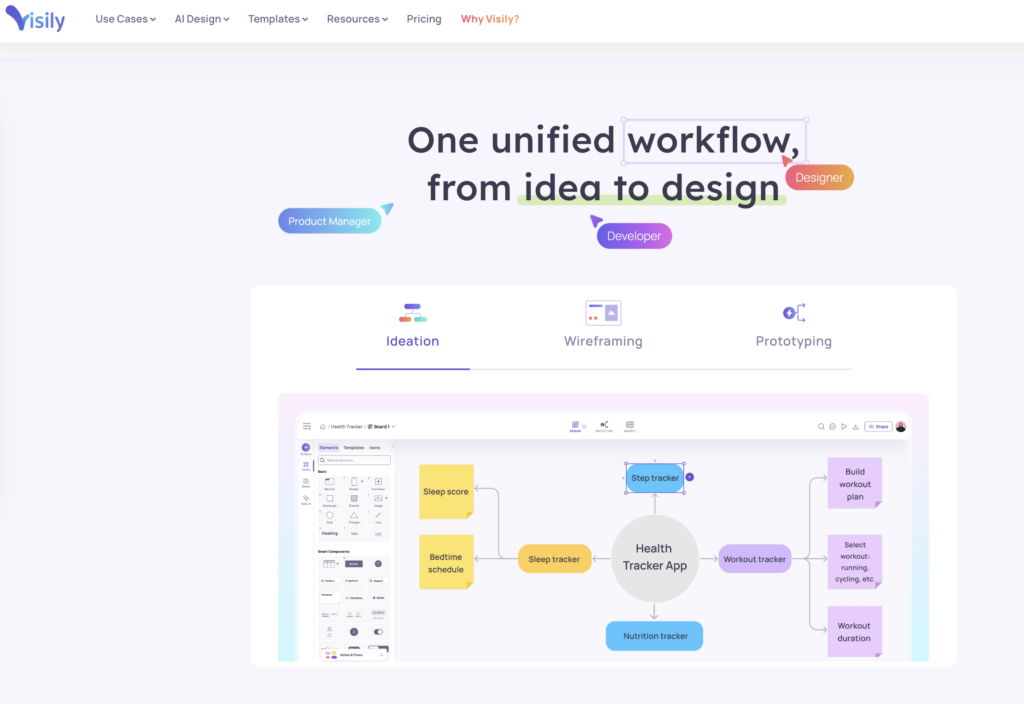
Visily

Visily makes UI design approachable and effortless, focusing on reducing friction in the design process. Unlike Figma, which may have a learning curve for beginners, Visily is immediately accessible—no setup, no complex libraries, just straightforward design. This makes it a powerful tool for both non-designers and experienced professionals looking for speed and simplicity.
What sets Visily apart is its thoughtful application of AI. Instead of just adding fancy features, Visily’s AI removes the need for tedious workflows and design challenges, enabling users to quickly generate high-fidelity designs from simple inputs like text prompts or screenshots. There’s no “blank canvas” intimidation; you can input your ideas and watch them come to life in seconds. Visily is the go-to for anyone who wants to turn creative ideas into designs without technical hassle.
Key Highlights:
- No learning curve; start designing immediately
- AI-powered design removes complexity
- Converts text prompts or images into complete designs
- Fully customizable wireframes and prototypes
- Ideal for quick, high-fidelity designs with minimal effort
Explore Another Comparison: Figma vs Tilda: Comparing Design Tools for No-Code Web Development
Comparing Figma vs Visily: A UI Designer’s Perspective
Figma and Visily each bring something unique to UI design. Which one fits your workflow better? Let’s compare their strengths across five key areas to help you choose the right tool for your next project.
Ease of Use for Beginners and Non-Designers
Both Figma and Visily aim to make design accessible, but their approaches differ. Figma, while highly capable, requires some time to understand and master, especially for those new to design. Visily, on the other hand, is built for immediate use, with a focus on minimizing the learning curve and making design accessible for everyone.
Figma:
- Some learning curve, especially for those unfamiliar with design tools.
- Requires familiarity with design systems, plugins, and UI principles.
- Ideal for professional designers who can leverage its depth.
Visily:
- Virtually no learning curve—users can start designing immediately.
- No need for prior design knowledge or technical expertise.
- AI-driven features make it highly approachable, even for non-designers.
Check This Easy Guide: Convert Designs from Figma to WordPress for E-commerce Sites
AI-Powered Features and Automation for Figma vs Visily
AI plays a major role in Visily’s approach to design, while Figma remains more traditional, relying on user-driven creativity. Visily’s AI automates many design tasks, making it possible for anyone to turn an idea into a high-fidelity design in minutes. Figma, by contrast, is more manual, giving full control to the designer but requiring more time and effort.
Figma:
- Manual design process, giving designers full control over every element.
- Relies on user input rather than automation.
- Ideal for professionals who prefer hands-on customization.
Visily:

- AI-powered design assistance simplifies the process.
- Automatically converts inputs like text and images into high-fidelity designs.
- Removes complexity and speeds up the design process.
More Relevant Reading: How to Maximize SEO Performance in Figma to WordPress Conversions
Collaboration Features and Team Workflows in Figma vs Visily
Collaboration is essential in modern UI design, and both Figma and Visily offer solutions here, but Figma takes it to the next level with its real-time, cloud-based capabilities. Visily is also collaborative but doesn’t have the same level of real-time integration that Figma provides.
Figma:
- Real-time collaboration, allowing multiple designers to work on the same file simultaneously.
- Cloud-based, so teams can access projects from anywhere.
- Excellent for large teams needing to review, edit, and iterate in real-time.
Visily:
- Collaborative, but more suited for small teams or solo projects.
- AI-generated designs may reduce the need for heavy collaboration.
- Great for users looking for simple, streamlined teamwork.
Another Useful Comparison: Penpot vs Figma: Feature Breakdown and Which One Suits You Best
Customization and Plugin Ecosystem for Advanced Design Needs
When it comes to advanced customization, Figma leads the charge with its extensive plugin ecosystem and high level of flexibility. Designers can extend Figma’s functionality with a wide range of plugins, making it ideal for complex, custom design systems. Visily, while powerful in its AI-driven automation, doesn’t offer the same level of customization or plugin options.
Figma:

- Extensive plugin library offering advanced functionality and customization.
- Flexible design system for intricate projects.
- Perfect for designers who want to tailor their workspace and extend functionality.
Visily:
- Limited need for plugins due to AI-powered features.
- Focuses on simplicity rather than customization.
- Best for users who prefer quick, pre-configured design solutions.
Learn More: How to Create Figma to Elementor WordPress Template?
Efficiency in Producing High-Fidelity Prototypes
Both tools allow for high-fidelity designs, but they get there in different ways. Figma relies on user control and manual input, which can slow down the process for some. Visily, with its AI capabilities, accelerates design generation by automating much of the work, allowing for rapid prototyping without sacrificing quality.
Figma:
- High-fidelity prototypes with detailed manual control.
- Best for designers who want complete creative freedom.
- More time-consuming but allows for intricate designs.
Visily:
- AI speeds up the creation of high-fidelity designs from minimal input.
- Ideal for quick iterations and users who need fast results without the manual effort.
- Great for teams needing efficient turnaround on design ideas.
Relevant Guide: How to Convert Figma to WebFlow: A Step-by-Step Guide
Figma vs Visily: Why Figma is the Ultimate Tool for UI Designers
While both Figma and Visily bring their own strengths to the table, Figma stands out as the ultimate tool for UI designers who crave flexibility, precision, and collaboration. Figma’s ability to seamlessly integrate real-time teamwork with a robust design system gives it an edge for professionals working on complex projects. Its vast plugin library and prototyping capabilities make it a one-stop solution for both detailed design and efficient handoffs to developers.
Visily’s AI-driven simplicity certainly has its appeal, especially for non-designers or those looking for rapid results. However, for designers who want complete control over their designs and the ability to tailor workflows to their exact specifications, Figma delivers unmatched versatility. It is a powerhouse that adapts to your growing needs, whether you’re sketching wireframes or refining high-fidelity interfaces.
In the end, Figma remains the top choice for UI designers who want a tool that grows with them, offering both depth and collaboration. If you’re serious about delivering professional-grade designs with a tool that truly supports your creativity, Figma is your best friend in the design process.