In this guide, we will take you through the steps of converting Figma to WordPress using Brizy Builder. Figma allows designers to create beautiful prototypes, while WordPress, combined with the Brizy Builder, can help developers build websites without the need for coding. Here, we will cover everything from why this approach is beneficial to how you can execute each step. By the end, you’ll better understand how to turn your static Figma designs into a responsive and dynamic WordPress site.
Table of Contents
ToggleAn Overview of Brizy Builder
Brizy Builder is a WordPress page builder plugin that allows users to design websites with a drag-and-drop interface. It simplifies the process of creating web pages, making it accessible even to non-developers. With Brizy, you don’t need to know how to code. It offers various pre-made templates and blocks that can be easily customized to suit your needs.

Some features of Brizy Builder include:
- Intuitive Drag-and-Drop Interface: No coding is required; you can simply drag elements into place.
- Pre-made Templates: Access a library of ready-to-use designs and blocks.
- Mobile Responsiveness: Ensure your design looks great on any device.
Why Convert Figma to WordPress?
You might wonder why you need to convert your Figma designs to WordPress. The simple answer is that Figma is a design tool, while WordPress is a content management system. You need both to create a fully functional website.
Here’s why converting from Figma to WordPress makes sense:
- Functionality: Figma is great for design but lacks the functionality needed for running a website. WordPress offers features like content management, SEO tools, and eCommerce integration.
- Dynamic Content: WordPress allows you to add dynamic content like blogs, forms, and galleries. Figma designs are static, meaning they don’t allow user interaction until implemented in a CMS.
- User-Friendly: Using Brizy Builder, you can take your Figma design and easily implement it on WordPress, making the process faster and more user-friendly.
Learn: Best Tips and Tricks for Figma to WordPress Conversion
Turn Your Figma Concepts into Dynamic WordPress Sites Using Brizy Builder!
Contact us today for a free consultation, and let’s start building a beautiful, user-friendly website that captures your brand’s essence.
Figma to WordPress Conversion: Key Considerations
Before diving into WordPress, ensure that your Figma design is optimized for the web. This includes:
- Organizing Layers: Ensure that your design layers are well-organized and labeled correctly. This makes it easier to export individual elements like images, icons, and buttons.
- Check for Responsiveness: Design for multiple screen sizes. Figma allows you to create different frames for desktop, tablet, and mobile views.
- Export Assets: Export images, icons, and graphics from Figma in web-friendly formats like PNG, SVG, or JPG.
To export assets, select the element in Figma and click on the “Export” option. Before saving the files locally, you can also choose the desired file format and resolution.
Check out: Figma to WordPress Benefits
Step-by-Step Guide to Convert Figma to WordPress using Brizy Builder
Begin by installing WordPress on your domain. Most web hosts offer one-click WordPress installation, making this process easy. Once WordPress is installed:
- Log in to your WordPress dashboard.
- Go to Plugins ⟶ Add New.
- Search for “Brizy Builder” and click on Install Now.
- Activate the plugin.
Now, Brizy Builder is ready to be used on your WordPress site.
Step 1: Create a New Page Using Brizy Builder
After installing Brizy, create a new page by going to the WordPress dashboard:
- Go to Pages ⟶ Add New.
- Give your page a title.
- Click on the “Edit with Brizy” button.
This will open the Brizy Builder interface, where you can create your page using the drag-and-drop editor.
Step 2: Recreate the Design Layout in Brizy
With Brizy, you’ll want to replicate your Figma design as closely as possible. To do this:

- Use Brizy’s Pre-made Blocks: Brizy provides various pre-made blocks like headers, footers, and sections that can be customized. Choose blocks that closely match your Figma layout.
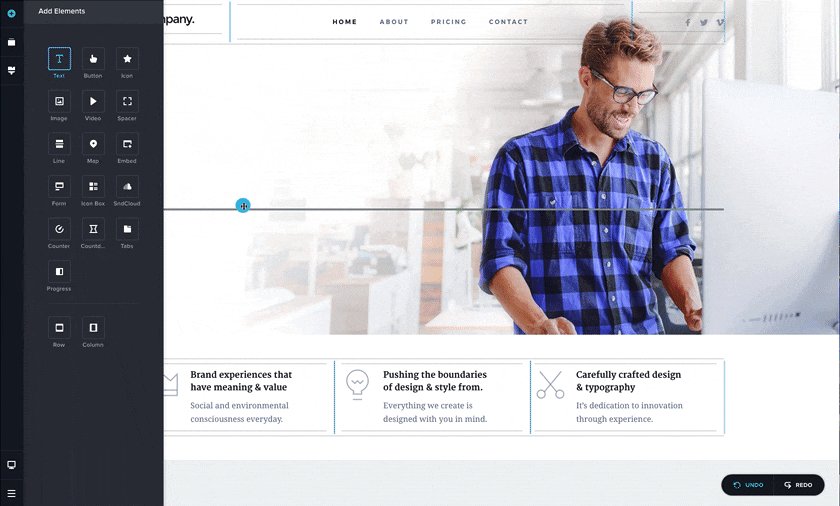
- Drag and Drop Elements: Add elements like images, text boxes, buttons, and videos by dragging them from the left-side panel onto your page.
- Customize Styles: You can adjust colors, fonts, padding, and other design elements to match the exact styles in your Figma design.
While recreating the design, ensure that you also make it responsive by using Brizy’s mobile and tablet editing views.
Step 3: Upload Your Figma Assets
Now that the layout is in place upload the assets you exported from Figma. You can add these assets as images or background images within Brizy. Simply drag an “Image” element from Brizy’s panel, upload your asset, and adjust its size and position accordingly.
Step 4: Add Interactivity and Dynamic Content
One of the key advantages of using WordPress with Brizy is the ability to add dynamic content. You can easily add:
- Forms: Use the form builder to add contact or subscription forms.
- Blog Sections: If your design includes a blog, Brizy can pull posts dynamically from WordPress.
- Sliders and Galleries: Add image sliders or photo galleries to create interactive elements within your design.
Find out: Common Pitfalls to Avoid for a Smooth Figma to WordPress Conversion
Step 5: Optimize for SEO and Performance
Once the design is implemented, focus on making your site search-engine friendly. Here are some tips:
- SEO Plugins: Use SEO plugins like Yoast or Rank Math to optimize your content for search engines.
- Optimize Images: Compress your images to ensure faster loading times without losing quality.
- Mobile Optimization: Ensure that your website looks and functions well on mobile devices by testing it on different screen sizes within Brizy.
Also read: How to Maximize SEO Performance in Figma to WordPress Conversions
Once everything is in place, preview your website to ensure it looks and functions as expected. Make any final adjustments, then hit the “Publish” button in Brizy. Your site is now live!
Conclusion
Converting a Figma design into a WordPress website using Brizy Builder is an efficient and accessible process. You don’t need to be a developer or a web design expert to execute this. With Brizy’s drag-and-drop interface, you can easily recreate your design and add dynamic content to create a fully functional website. By following the steps outlined in this guide, you can seamlessly convert Figma to WordPress, creating a visually appealing and user-friendly website.
Frequently Asked Questions (FAQs)
Is Brizy Builder free to use?
Yes, Brizy offers a free version with basic features. However, you may want to upgrade to Brizy Pro for more advanced features like third-party integrations.
Do I need coding skills to use Brizy Builder?
No, Brizy Builder is designed to be user-friendly and doesn’t require any coding knowledge. You can create professional websites using its drag-and-drop interface.
Can I import Figma files directly into WordPress?
There is no direct import function from Figma to WordPress. However, you can export assets from Figma and then manually recreate the design in WordPress using a builder like Brizy.
How can I ensure my WordPress site is mobile-friendly?
Brizy Builder offers mobile and tablet views within its editor. You can customize the design for different screen sizes to ensure your website is responsive.
What’s the difference between Figma and Brizy?
Figma is a design tool used to create visual designs and prototypes, while Brizy Builder is a WordPress plugin that helps you build functional websites from those designs.
Can I edit my site after publishing it in Brizy?
Yes, you can easily change your site using the Brizy Builder editor even after it’s published. All changes are made in real time.